Java est un langage de programmation polyvalent et largement utilisé pour développer diverses applications. Un défi auquel sont confrontés les développeurs est la gestion de grandes quantités de données qui ne peuvent pas être chargées entièrement en mémoire à la fois. C’est là qu’intervient la pagination. La pagination est une technique qui divise un grand ensemble de données en pages plus petites et gérables, permettant ainsi une navigation et une récupération efficaces des données. Que vous soyez un développeur Java expérimenté ou un novice cherchant à améliorer vos compétences techniques, cet article vous fournira les connaissances nécessaires pour implémenter efficacement la pagination dans vos applications Java.
La pagination consiste à diviser un ensemble de données important en plusieurs pages, facilitant la navigation entre elles. Cette approche offre plusieurs avantages pour l’utilisateur:
- Au lieu de présenter une liste entière non triée sur une seule page surchargée, la pagination affiche uniquement la portion la plus pertinente d’éléments en premier, réduisant ainsi la surcharge cognitive.
- Des informations essentielles, telles que le nombre total de pages, la page actuelle et un historique des pages précédemment visitées, augmentent la conscience de l’utilisateur et son orientation dans les données.
- Des contrôles pratiques, tels que des boutons permettant de naviguer rapidement vers la page précédente, suivante, première et dernière, améliorent considérablement l’efficacité et économisent un temps précieux.
Structure de la pagination
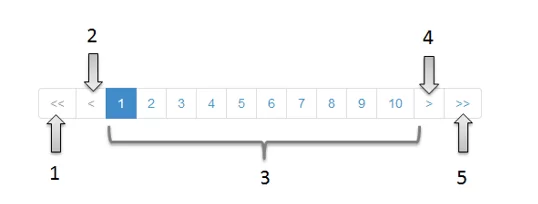
Le diagramme suivant explique la structure de la pagination utilisée dans toute application Java.
- Ce bouton ou lien navigue vers la première page.
- Ce bouton ou lien navigue vers la page précédente.
- Ce bouton ou lien navigue vers la page spécifiée.
- Ce bouton ou lien navigue vers la page suivante.
- Ce bouton ou lien navigue vers la dernière page.
Paging vs. Pagination
Les termes « paging » et « pagination » sont utilisés de manière interchangeable, mais ils ont des significations distinctes.
Paging : fait référence au processus de chargement d’une page d’éléments après l’autre à partir d’une base de données, principalement pour économiser des ressources.
Pagination : est un élément d’interface utilisateur qui présente une séquence de numéros de pages, permettant à l’utilisateur de choisir quelle page charger ensuite. Cela facilite l’interaction et la navigation de l’utilisateur à travers le contenu.
Pagination côté serveur vs. Pagination côté client
Lors de vos projets, vous pouvez rencontrer des situations où vous devez récupérer des données par morceaux. Le défi immédiat qui se pose est de gérer la pagination, le tri et le filtrage. À ce moment-là, vous commencez à vous demander s’il est plus avantageux de tout gérer côté serveur ou de choisir la gestion côté client. Cependant, il n’y a pas de gagnant définitif entre les deux, ni de méthode strictement correcte ou incorrecte. Le meilleur choix dépend de vos priorités et de la taille de l’ensemble de données.
Pagination côté serveur
- Grand ensemble de données
- Chargement initial plus rapide de la page
- Logique de vue complexe
Pagination côté client
- Petit ensemble de données
- Chargement des pages suivant plus rapide
- Logique d’affaires simple
Techniques de pagination
Parmi les différentes techniques de pagination, deux approches couramment utilisées sont les suivantes :
- Pagination basée sur l’offset : Cette méthode consiste à spécifier le numéro de page et le nombre d’éléments par page (taille de la page). En utilisant les valeurs d’offset et de limite, la requête de base de données récupère un segment spécifique des données. La pagination basée sur l’offset fonctionne bien pour les ensembles de données qui subissent peu de modifications.
- Pagination basée sur la clé : Dans cette approche, des valeurs de clé uniques comme des identifiants ou des horodatages sont utilisées pour déterminer les pages suivantes et précédentes. Cela élimine la nécessité d’offsets et améliore la vitesse de traitement, en particulier lors de la gestion de grands ensembles de données ou de données qui subissent des modifications fréquentes.
Pagination dans Angular
La pagination côté serveur et la pagination côté client offrent toutes deux des avantages et des inconvénients distincts. Le choix entre les deux dépend de plusieurs facteurs, notamment le volume de données, l’expérience utilisateur, les considérations de performance et les exigences uniques de votre application. Voici une comparaison entre la pagination côté serveur et côté client dans le contexte d’Angular :
Pagination côté serveur
- La pagination côté serveur est plus efficace lorsqu’on travaille avec de grands ensembles de données, car elle ne récupère que les données nécessaires depuis le serveur. Cela minimise le temps de chargement initial et le trafic réseau.
- En termes de performance, puisque le serveur gère la logique de pagination et transmet uniquement les données demandées, le rendu côté client est souvent accéléré, notamment lorsqu’on traite une grande quantité d’enregistrements.
- La scalabilité est l’un des atouts de la pagination côté serveur. Étant donné que l’application n’a pas besoin de charger l’ensemble des données en mémoire, elle est adaptée aux scénarios nécessitant de grandes quantités de données.
- En termes de SEO (optimisation pour les moteurs de recherche), la pagination côté serveur prend l’avantage. Les robots d’indexation des moteurs de recherche peuvent suivre les liens de pagination et indexer les pages de contenu séparées, améliorant ainsi la découvrabilité.
- La sécurité est améliorée car les données sensibles restent protégées sur le serveur, réduisant le risque d’exposition non intentionnelle des données.
Pagination côté client
- La pagination côté client présente des temps de chargement initial plus rapides, notamment pour les petits ensembles de données, car l’ensemble des données est chargé dès le départ. Cela réduit le besoin de requêtes répétées vers le serveur.
- En termes d’expérience utilisateur (UX), la pagination côté client offre une navigation plus fluide, car la navigation entre les pages ne nécessite pas de déplacements aller-retour vers le serveur, ce qui entraîne des interactions plus rapides.
- L’accès hors ligne est un atout de la pagination côté client. Une fois les données chargées, les utilisateurs peuvent naviguer entre les pages même sans connexion Internet active.
- Les développeurs bénéficient d’un contrôle accru sur la logique de pagination et l’esthétique, permettant une personnalisation robuste et une flexibilité de l’interface utilisateur.
- La simplicité caractérise la mise en œuvre de la pagination côté client, car elle évite les ajustements côté serveur. Elle est particulièrement adaptée aux applications de petite taille avec des ensembles de données limités.
- Cependant, il est important de noter que la pagination côté client peut provoquer un manque de charge sur le serveur. Cela est avantageux à bien des égards, mais cela peut devenir une limitation lorsque l’on doit gérer de grands ensembles de données.
Comment implémenter la pagination côté client dans Angular ?
Dans cet exemple, je vais démontrer comment implémenter la pagination côté client en utilisant un tableau simple d’éléments. Nous supposerons que vous avez déjà configuré un projet Angular.
- Créer un nouveau composant Angular
Exécutez la commande suivante pour générer un nouveau composant nommé « pagination ».
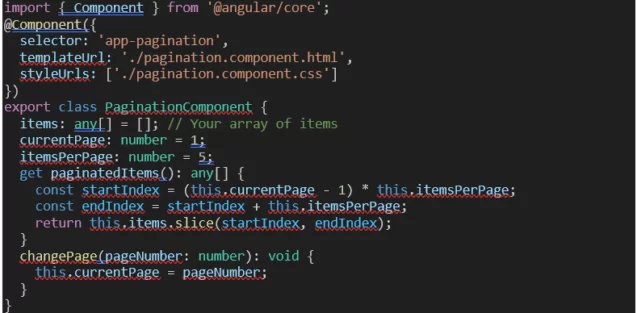
- Modifier le fichier pagination.component.ts
Ouvrez le fichier pagination.component.ts et ajoutez le code suivant.
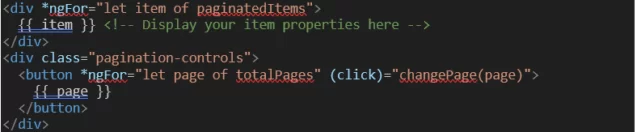
- Modifier le fichier pagination.component.html
Ouvrez le fichier pagination.component.html et ajoutez le code suivant.
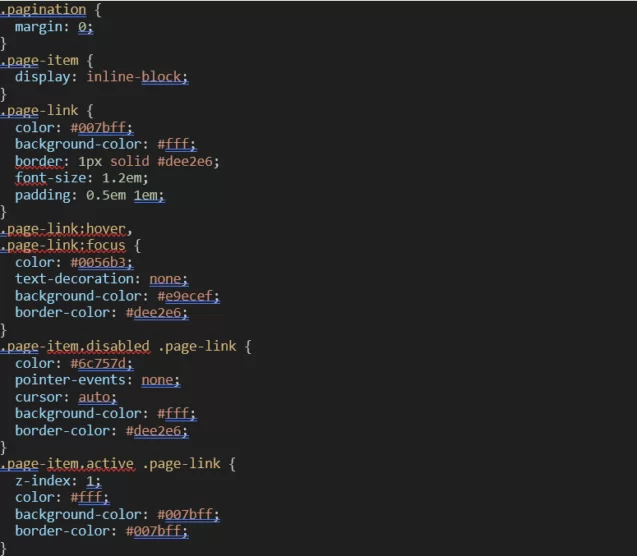
- Modifier le fichier pagination.component.css
Vous pouvez personnaliser le style des contrôles de pagination dans le fichier pagination.component.css. Voici un exemple de ce à quoi les styles peuvent ressembler.
- Utiliser le PaginationComponent dans votre application
Ouvrez le fichier app.component.html et ajoutez le code suivant pour utiliser le PaginationComponent.
Vous avez configuré avec succès un système de pagination de base côté client dans Angular en utilisant un tableau d’éléments. Le PaginationComponent affiche une quantité déterminée d’éléments par page, permettant aux utilisateurs de naviguer sans effort entre les pages à l’aide des contrôles de pagination fournis.
Pagination avec Spring Boot
Implémenter la pagination dans une application Spring Boot implique généralement l’utilisation de Spring Data JPA pour interagir avec la base de données et renvoyer les résultats. Voici un guide étape par étape pour implémenter la pagination dans Spring Boot :
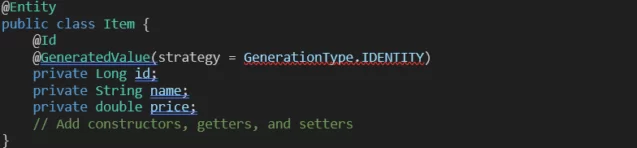
Étape 1 : Créer une classe Entity représentant vos données
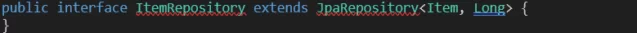
Étape 2 : Créer un repository Spring Data JPA pour l’entité
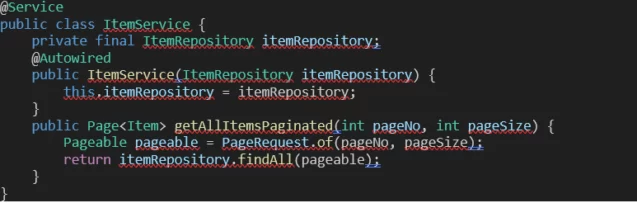
Étape 3 : Créer une classe Service pour gérer la pagination
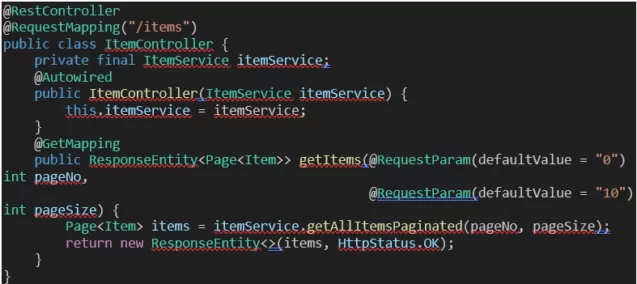
Étape 4 : Créer un contrôleur REST pour exposer les données paginées
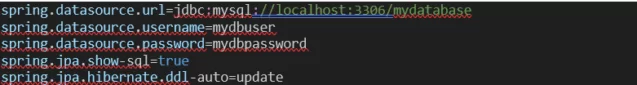
Étape 5 : Configurer le fichier application.properties (ou application.yml) pour se connecter à votre base de données
Conclusion
La pagination est une technique fondamentale pour gérer efficacement les grands ensembles de données. Ce tutoriel complet vous a permis d’acquérir les connaissances et les compétences techniques nécessaires pour implémenter efficacement la pagination dans vos applications Java. En comprenant les différentes stratégies de pagination et les meilleures pratiques, vous pouvez optimiser les performances de vos applications Java et offrir une expérience utilisateur fluide.
Rappelez-vous que chaque application peut avoir des exigences uniques, alors n’hésitez pas à adapter l’approche de pagination en fonction de vos cas d’utilisation spécifiques. Grâce aux connaissances acquises dans ce tutoriel, vous pouvez gérer en toute confiance de grands ensembles de données dans vos projets Java et contribuer à la performance et au succès global de vos applications.