Client
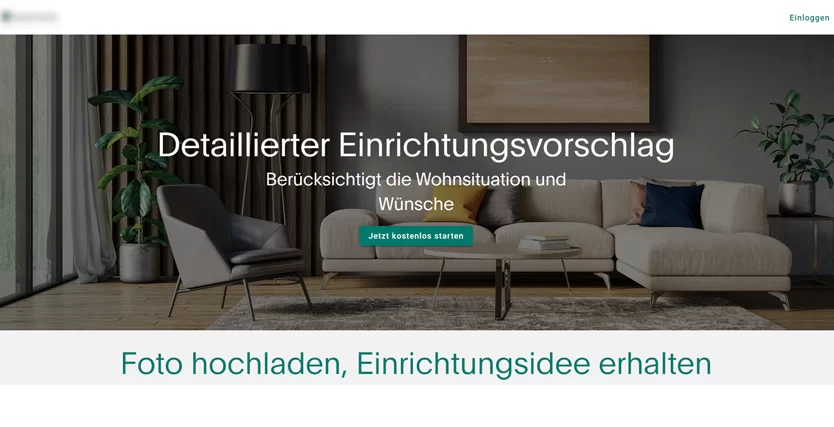
Notre client est un studio suisse de design d’intérieur qui collabore avec des entreprises et des particuliers, et propose également un catalogue de meubles et d’accessoires fabriqués sous sa marque KAQTU.
Description du projet
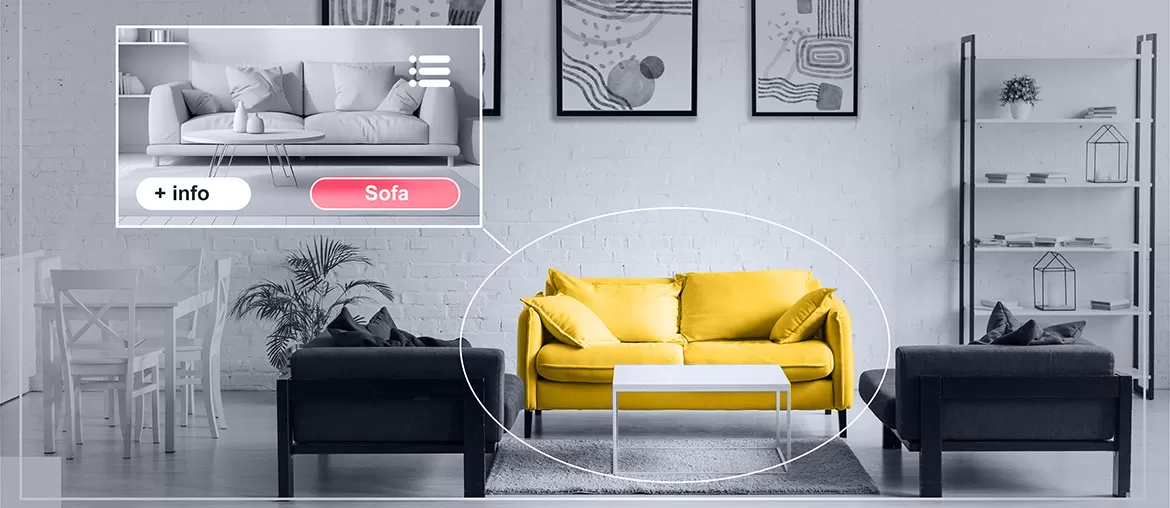
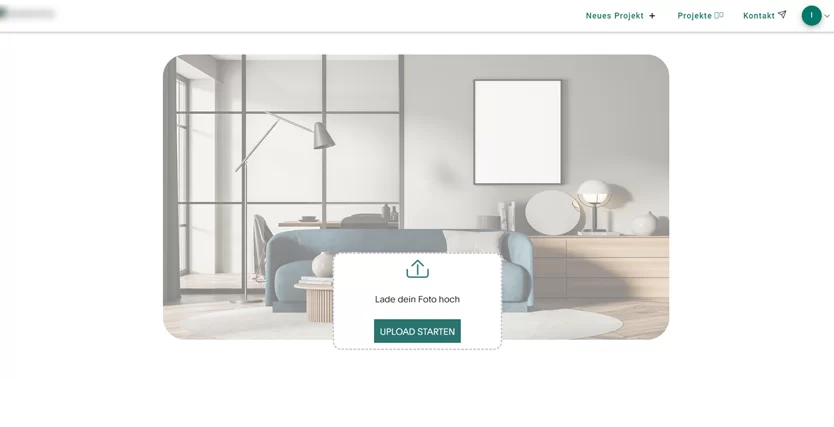
Nous devions développer une application web permettant aux utilisateurs de télécharger une image d’intérieur de pièce, d’y ajouter des objets issus du catalogue KAQTU, de supprimer des objets existants, et de rendre une image finale qui pourrait ensuite être téléchargée.
Défis
Les principaux défis auxquels notre équipe a été confrontée lors du développement étaient les suivants :
- Réaliser des recherches sur le rendu d’image et son post-traitement.
- Intégrer un grand nombre de solutions tierces dans l’application pour assurer un fonctionnement fluide entre ces solutions.
- Résoudre simultanément divers problèmes sur plusieurs fronts : développement de nouvelles fonctionnalités, amélioration de la qualité de rendu, création d’un algorithme de positionnement, et développement d’une version mobile de l’application.
- Maintenir le rythme soutenu imposé par les délais stricts.
- S’adapter à l’absence de spécifications stables et de contrôle qualité.
Processus
Nous avons déterminé que l’utilisation de la méthodologie Kanban pour ce projet avait beaucoup de sens. Les exigences de notre client n’étaient pas toujours correctement documentées, ce qui rendait le backlog instable. Le Kanban nous a permis de livrer des versions de manière plus régulière et de respecter le calendrier.
Nous avons maintenu une communication étroite avec le client grâce à des appels réguliers (deux fois par semaine), ainsi que des communications internes constantes et des appels ad hoc si nécessaire.
Le développement s’est déroulé en respectant quatre étapes intermédiaires.
Étape 1 : Preuve de concept
Incluait l’étude des fonctionnalités principales : rendu d’image et suppression d’objets à l’aide d’outils tiers.
Étape 2 : Développement de la version MVP
Comprenait la mise en œuvre de l’auto-positionnement, la mise à jour et la stabilisation du flux utilisateur, ainsi que la sauvegarde des étapes de ce flux.
Étape 3 : Améliorations du MVP, refonte
Comprenait l’implémentation de nouvelles fonctionnalités et de nouveaux designs.
Étape 4 : Extension des fonctionnalités du produit
Création manuelle de pièces, abonnements, intégrations et stabilisation du produit ont été réalisés durant cette étape de développement.
Solution
Nous avons développé un système web comprenant différents modules permettant aux utilisateurs finaux de créer des designs d’intérieur à l’aide des articles issus des catalogues de nos clients.
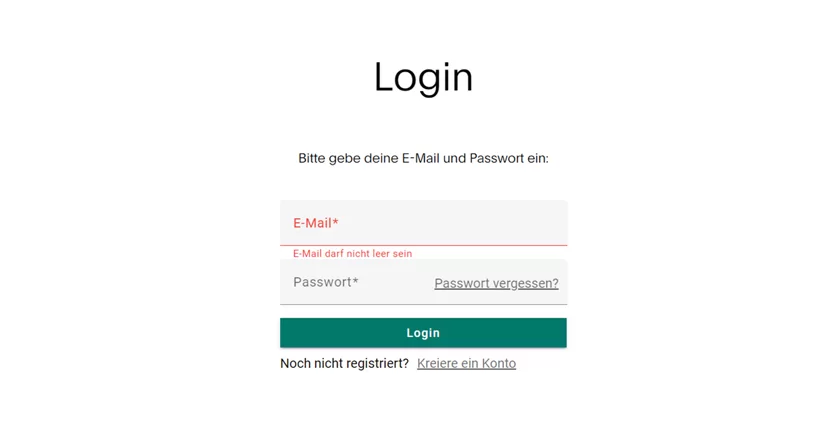
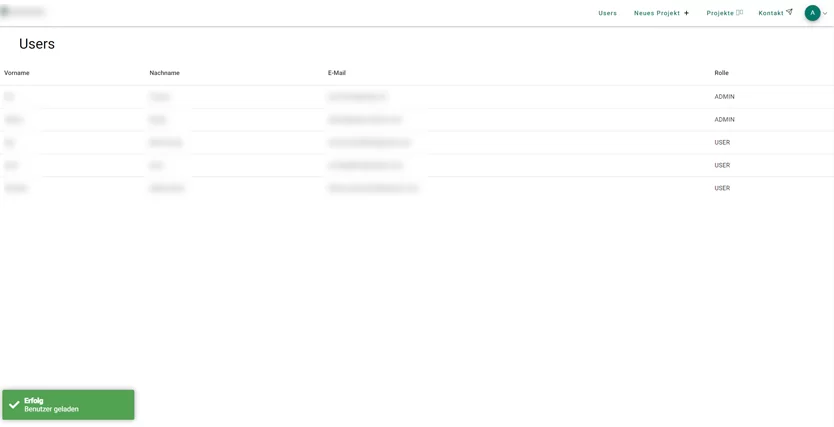
Module 1 : Authentification
Permet un accès sécurisé aux utilisateurs autorisés.
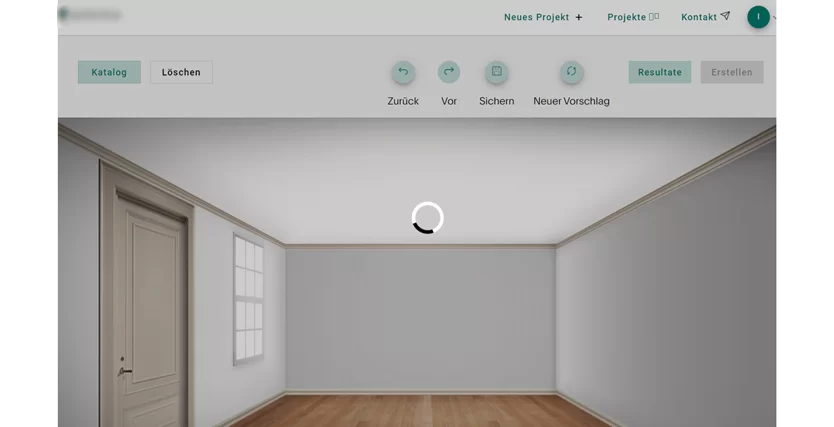
Module 2 : Création de projet
Cette fonctionnalité centrale permet la création d’un nouveau projet.
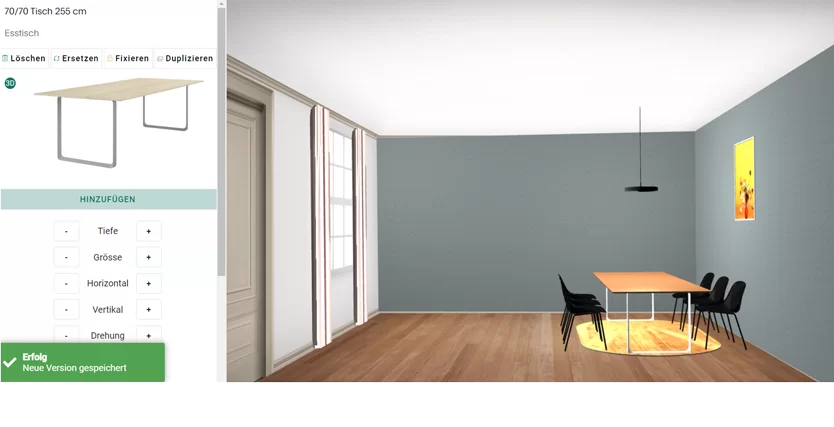
Module 3 : Auto-positionnement
Active l’auto-positionnement des objets du catalogue placés dans la pièce par les utilisateurs.
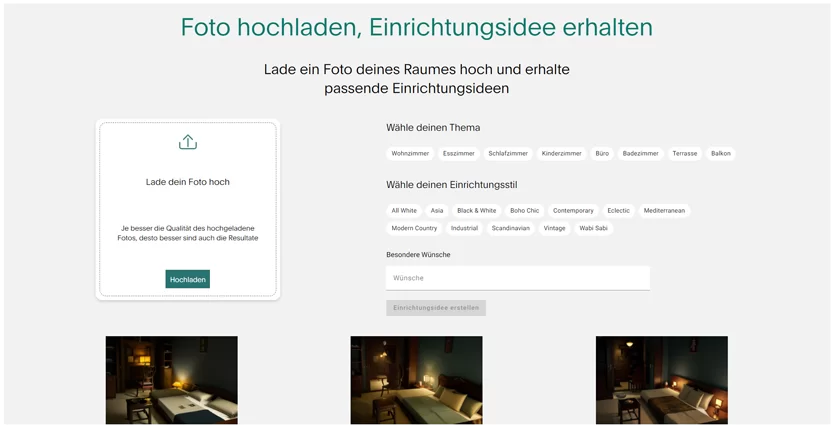
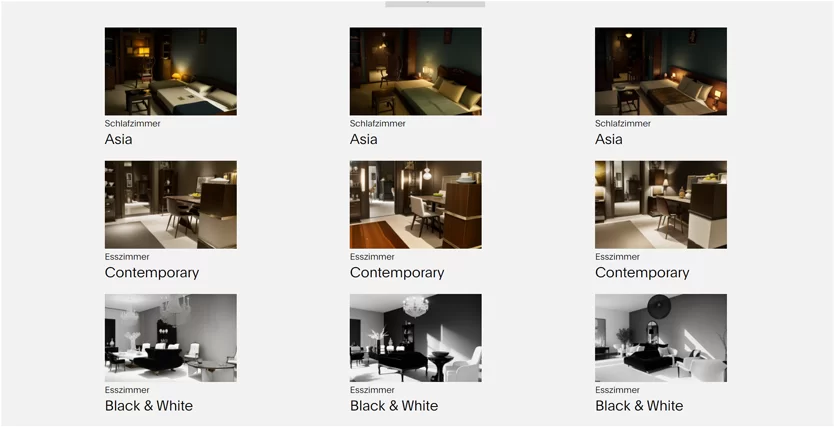
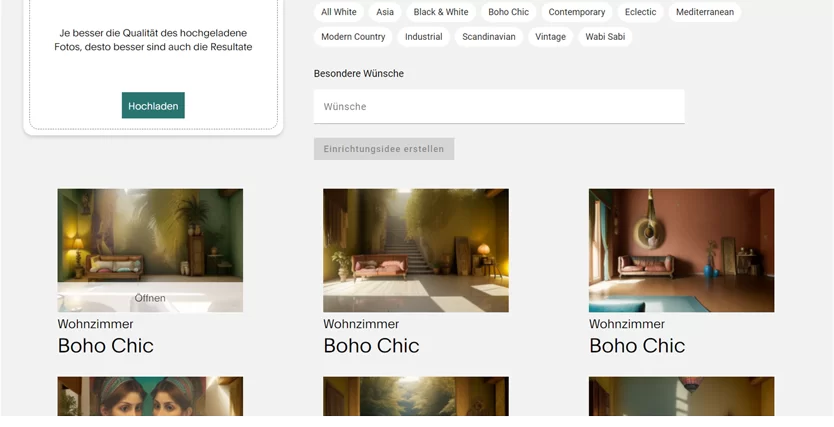
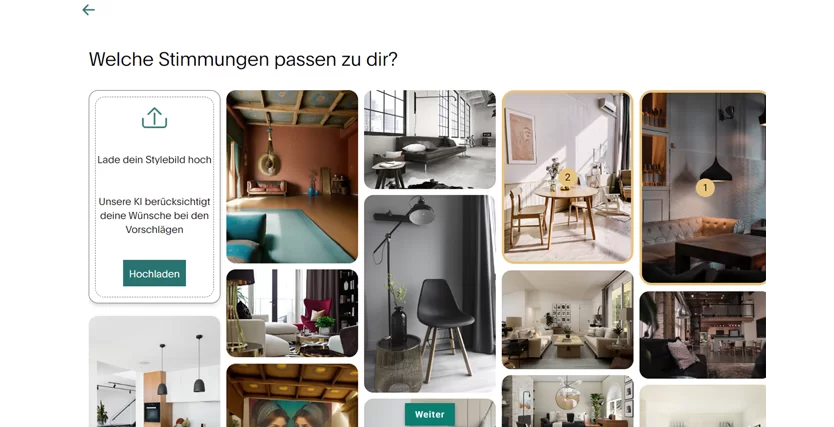
Module 4 : Création d’idées
Cette fonctionnalité centrale permet aux utilisateurs de choisir parmi des idées de modèles pour la pièce.
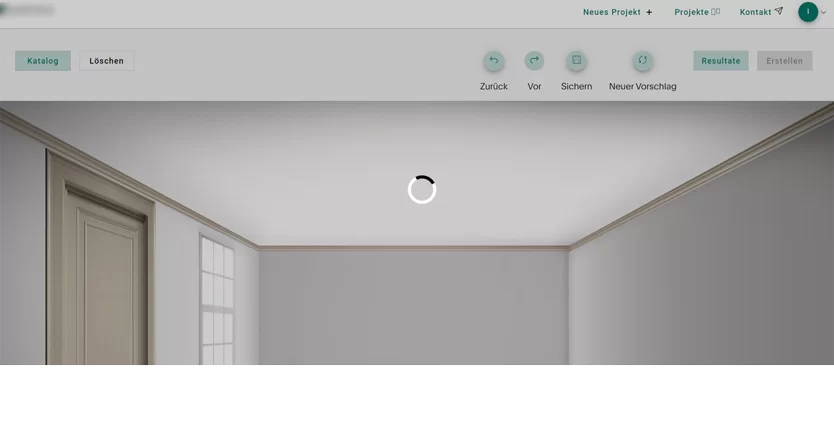
Module 5 : Rendu des photos
Un autre module clé permettant de réaliser le rendu et de créer le design final.
Module 6 : Détection d’objets
Une fonctionnalité principale explicite.
Module 7 : Suppression d’objets
Fonctionnalité centrale réalisée à l’aide d’outils tiers.
Module 8 : Formulaire de contact
Essentiel pour rester en contact avec l’administrateur.
Module 9 : Abonnements
La monétisation du produit repose sur les abonnements. La vente du produit est assurée via ce module.
Résultats
L’équipe Elinext, en 8 mois, a réussi à créer une solution logicielle unique pour vendre les produits de la boutique en ligne de nos clients tout en promouvant leurs services de design d’intérieur.
À ce jour, la solution est opérationnelle et attire de nouveaux abonnés. Le projet est entièrement livré, mais le client pourrait revenir vers nous avec des demandes de développement de fonctionnalités supplémentaires. Nous avons déjà des projets pour prolonger notre collaboration avec le client sur ce projet et sur un autre qui sera révélé prochainement.