Défi
Une startup en Irlande du Nord avait l'idée d'une application sociale basée sur la localisation. Elle aiderait les gens à trouver un compagnon pour aller au cinéma, visiter un musée ou faire du jogging ensemble dans un terrain de sport. La startup avait déjà une API et un design, elle cherchait donc un partenaire pour développer le frontend. C'est ainsi qu'elle a découvert Elinext.
Nous avons rapidement recherché pour poser les bonnes questions au client et montrer notre expertise dans les domaines clés du projet. Impressionné par notre niveau d'information, le fondateur est venu à notre bureau à Minsk pour nous rencontrer en personne. Après cette visite, ils étaient convaincus que nous étions le bon choix pour le projet.
Solution
Le client avait documenté les fonctionnalités de base pour la première étape du projet. Connaître ces bases était le point de départ de notre parcours.
Elinext a constitué une équipe de trois développeurs iOS et un testeur, l'un des développeurs agissant en tant que chef d'équipe. Le client finalisait toujours l'API de l'application, donc nous avons ajouté un développeur Python pour aider avec des corrections et améliorations mineures du backend. Notre développeur iOS senior a également aidé quelques fois l'équipe à surmonter des obstacles spécifiques.
Nous avons divisé le projet en composants séparés, défini les priorités et décrit les tâches les plus difficiles.
L'équipe a commencé par la découverte technologique et des expériences, mettant tout le reste de côté. La prochaine étape était centrée sur la discussion du design et de l'ergonomie avec le client. Et, dans la dernière ligne droite, nous nous sommes concentrés sur la construction du produit viable minimum (MVP).
En seulement trois mois, nous avons réussi à assembler le MVP, prêt pour un crash test sur le marché.
Nous ne savions alors pas ce qui attendait le monde, et notre projet en particulier. COVID-19 a perturbé la vie sociale, rendant presque impossible de tester la nouvelle application dans le monde réel. Cependant, le client a décidé de procéder en introduisant progressivement des fonctionnalités supplémentaires et en améliorant le produit.
Voici les fonctionnalités et écrans de base que nous avons construits jusqu'à présent.
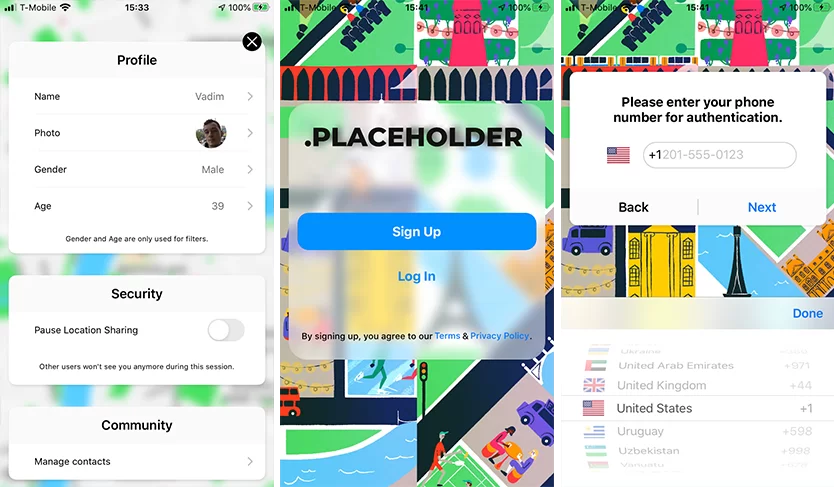
Inscription
L'application demandera au nouvel utilisateur de spécifier son genre, son âge et d'autres informations personnelles et de télécharger une photo. Après cela, ils doivent entrer leur numéro de téléphone pour recevoir un code d'authentification par SMS. Pour faciliter les choses, l'application définit automatiquement l'indicatif du pays lorsque l'utilisateur choisira son pays.
Activités
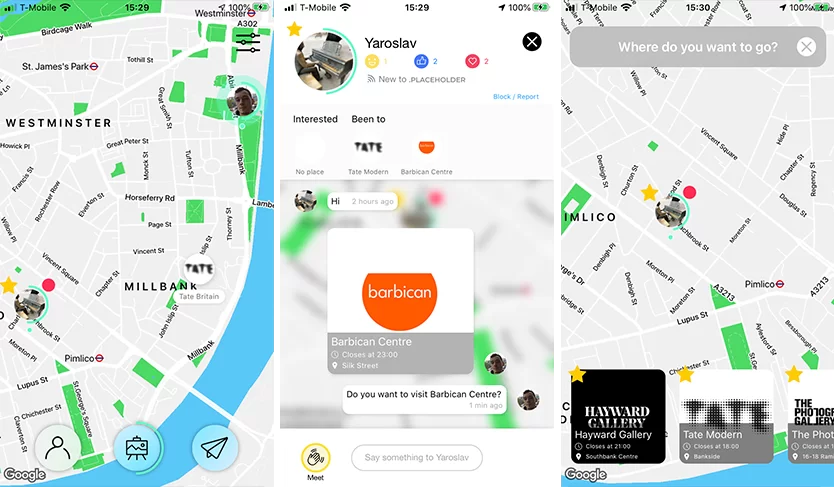
Une fois connecté, l'utilisateur peut choisir entre trois types d'activités : sport, engagements sociaux et art. L'arrière-plan de l'écran affichera des animations faisant référence à la ville de l'utilisateur. Londres et Paris ont été sélectionnées comme lieux pilotes, donc vous verrez la Tour Eiffel parmi d'autres points forts lorsqu'à Paris.
Sélectionner une activité affiche cet utilisateur sur la carte pour que d'autres puissent voir qui pourrait vouloir faire la même chose. Après cela, les utilisateurs pourront s'inviter mutuellement à se rencontrer.
Carte
Le client a priorisé la carte dès le premier jour. Cette fonctionnalité devait être réalisée exactement comme ils l'avaient imaginée. Ils voulaient que nous intégrions une carte tierce dans l'application et appliquons le design original qu'ils avaient créé plus tôt.
Et c'était un défi en soi.
Toutes les cartes tierces décentes consomment beaucoup d'énergie de l'appareil. Ce qui a encore augmenté la consommation de la batterie, c'était que la carte devait afficher des marqueurs interactifs comme les utilisateurs et les lieux.
Pour choisir le meilleur fournisseur de carte, nous avons assemblé une application test et l'avons exécutée avec trois options : le MapKit natif d'Apple, Mapbox et Google Maps.
Le premier utilisait l'énergie de la manière la plus efficace mais ne nous permettait pas d'appliquer le design du client. Le second présentait quelques problèmes critiques que seuls ses développeurs originaux pouvaient résoudre. Finalement, nous avons opté pour Google Maps, car il pouvait être personnalisé et avait juste quelques petits défauts techniques.
La carte comprend deux types de marqueurs : les lieux (par exemple, un musée, un cinéma) et les utilisateurs. L'utilisateur peut explorer la carte à longue portée en zoomant et en tournant la carte. Mais le temps pour ce faire est limité à 20 minutes. Après cela, l'utilisateur ne voit qu'une petite zone autour d'eux.
Pourquoi une telle restriction ? Le client voulait encourager la prise de décision spontanée. L'application indiquera à l'utilisateur qu'il pourra explorer la carte plus grande à nouveau dans 10 minutes, donc il ne devrait pas trop réfléchir la prochaine fois.
Obtenir le bon timing était l'un des principaux défis du projet. Le minuteur dans l'application et le minuteur du serveur n'étaient pas synchronisés correctement, ce qui faisait que la restriction intervenait plus tôt que prévu par l'utilisateur. Pour résoudre cela, nous avons fait synchroniser le minuteur dans l'application avec le serveur toutes les cinq secondes.
Nous avons également dû afficher correctement les marqueurs des utilisateurs dans les zones à forte densité. Le client avait peu recherché combien de personnes utiliseraient initialement l'application, donc nous devions afficher des foules denses sur la carte. Nous avons visualisé les zones bondées comme des nuages rouges dans lesquels l'utilisateur peut zoomer pour voir d'autres profils.
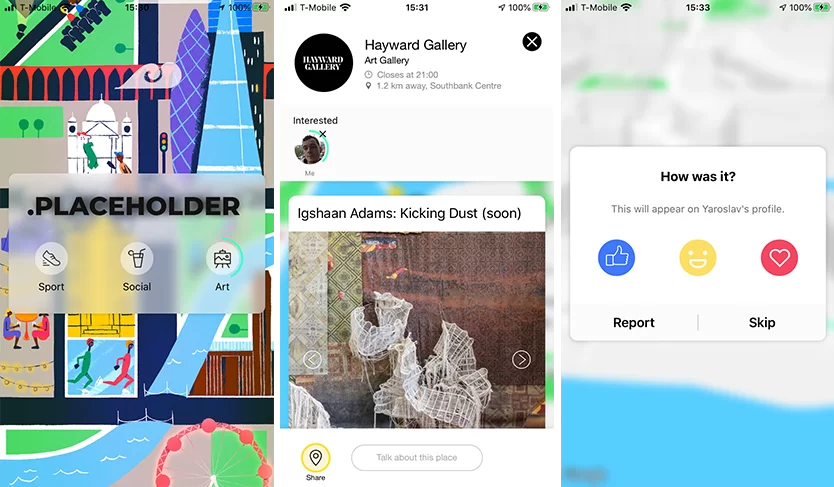
Lieux d'Activité
Chaque lieu d'activité qui a un marqueur sur la carte peut inclure des tuiles. Les tuiles ressemblent à des cartes accompagnées d'une image et d'un résumé. Par exemple, une tuile typique de cinéma ressemblera à une affiche de film avec une image, un résumé et l'horaire de projection.
Les utilisateurs peuvent commenter les tuiles pour en discuter ou trouver des compagnons. Ils peuvent également inviter d'autres utilisateurs avec lesquels ils ont discuté en partageant une tuile avec eux. Si l'utilisateur n'a aucune idée de qui inviter, il peut marquer une tuile ou un lieu comme "Intéressé". Leur marqueur apparaîtra sur l'écran du lieu, et le lieu d'intérêt apparaîtra sur leur profil.
Profils Utilisateurs
Après que l'utilisateur a sélectionné une activité, il peut voir les personnes avec lesquelles il a déjà discuté ou rencontré, ainsi que les lieux et autres utilisateurs qu'il a marqués comme favoris. Il verra également une invitation si quelqu'un veut passer du temps avec lui.
D'autres utilisateurs peuvent voir leur nom, photo, l'activité d'intérêt et les lieux qu'ils ont marqués comme "Intéressé". Les marqueurs des utilisateurs sur la carte peuvent être filtrés par genre et âge.
Rencontre
L'application a des mécaniques de rencontre uniques faites pour pousser les gens vers la communication hors ligne.
L'utilisateur tape sur le profil d'un autre utilisateur pour le visualiser. Si le correspondant est intéressé par la même activité, ils peuvent l'inviter à faire équipe. Si cela est accepté, l'application passe en mode rencontre pour les deux, les cachant des autres utilisateurs et cachant tout le monde d'eux. Une fois cela fait, les compagnons décident alors où se rencontrer et commencent à marcher.
Lorsqu'il reste 50 mètres ou moins à la destination pour les deux utilisateurs, le bouton "Oui" apparaîtra sur l'écran de chaque utilisateur. En appuyant dessus, ils peuvent confirmer que la rencontre a eu lieu, et évaluer ou signaler l'autre si quelque chose s'est mal passé.
La rencontre est considérée comme complétée une fois que les deux ont appuyé sur "Oui".
Paramètres
L'écran des paramètres, en plus des paramètres d'information utilisateur, a deux fonctionnalités majeures : sécurité et communauté.
La fonctionnalité de sécurité permet à l'utilisateur de disparaître de la carte. Après être entrés dans ce mode, ils seront verrouillés dans l'écran des paramètres et ne pourront pas explorer la carte jusqu'à ce qu'ils basculent le commutateur en arrière.
La fonctionnalité communautaire permet à l'utilisateur de gérer ses contacts. Ils peuvent également accéder à leur répertoire téléphonique pour voir qui utilise déjà l'application ou inviter quelqu'un à rejoindre. Cette personne recevra l'invitation via WhatsApp.
Résultat
Nous avons terminé le projet dans les délais et le budget convenus. Le client était ravi de notre travail ; depuis lors, ils planifient de nouvelles fonctionnalités d'application comme des chats multilingues avec traduction automatique et plus.
Elinext continue d'aider à améliorer l'application. Une fois les restrictions d'interaction sociale levées, la startup pourra enfin tester l'application.