Client
Le client nous a contactés après avoir vu le portfolio de notre designer sur le site Dribbble. Nos responsables commerciaux ont conclu l'accord, et nous avons commencé à collaborer avec une plateforme numérique d'analyses de laboratoire qui offre aux patients des tests de laboratoire de qualité.
Nos clients œuvrent pour que les soins de santé et les diagnostics soient faciles et transparents, tout en étant centrés sur le patient. Ils facilitent l'accès aux tests d'une manière simple et confortable pour leurs utilisateurs finaux.
Description du Projet
Notre client propose une large gamme de services de tests à domicile avec ou sans approbation médicale, permettant aux personnes de suivre leur santé.
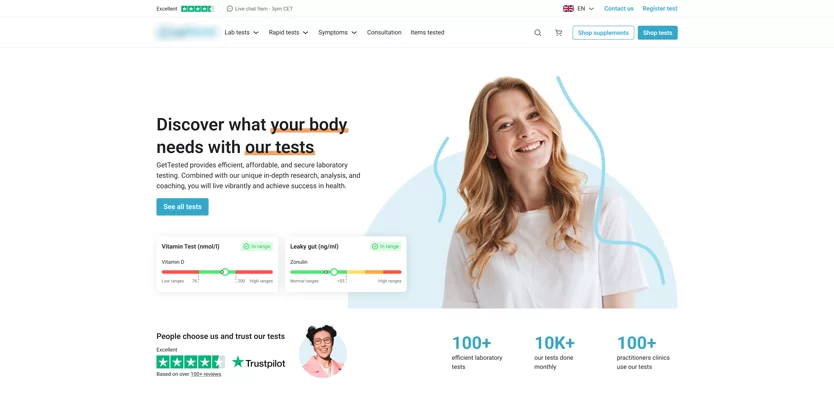
Leur site web était un peu dépassé et ne convertissait pas les clients dans la mesure souhaitée par les propriétaires. C'est pourquoi ils ont décidé qu'il était temps de le redessiner. Pour cela, ils avaient besoin d'une recherche supplémentaire de la part du designer, afin que le site web corresponde à toutes les meilleures pratiques utilisées par les concurrents.
Défis
Comme nous l'avons déjà mentionné, l'une des demandes du client pour ce projet était la refonte du site web obsolète pour augmenter les conversions.
Voici quelques-uns des principaux défis rencontrés par le Designer Elinext :
- Implémentation de nouvelles fonctionnalités et éléments de design sans l'aide d'analystes métier.
- Comme de nouvelles exigences apparaissaient fréquemment et que les classifications des tests changeaient de temps en temps, il fallait être adaptable.
- Focus sur un site web moins chargé en contenu et plus facile à comprendre.
- Création d'un kit UI pour le site web à partir de zéro.
- Problèmes d'implémentation pour certains éléments du design.
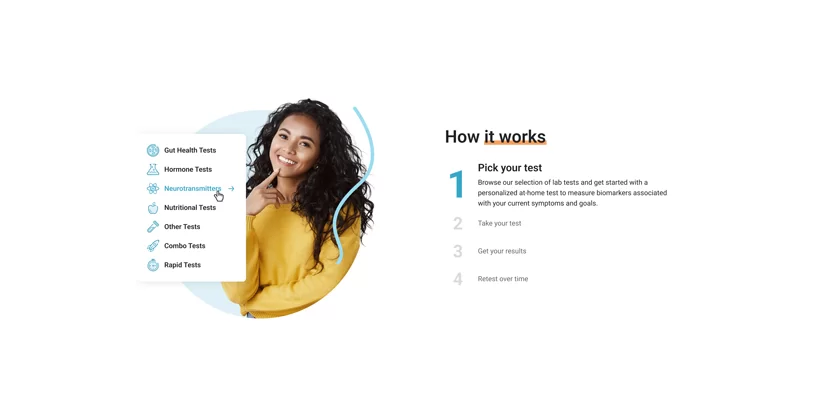
- La page principale doit respecter les meilleures normes de l'industrie
Processus
Notre designer a adopté une approche individuelle pour fournir la meilleure solution et les meilleurs résultats. De plus, pour la communication avec les membres internes de l'équipe, l'approche Agile a été utilisée.
Ainsi, le designer Elinext s'est adapté aux exigences changeantes, a développé le site web jusqu'à ce que le design soit entièrement terminé, a obtenu des retours instantanés et a résolu rapidement les problèmes critiques.
Au début du projet, notre designer a mené une étude de la concurrence, examiné l'utilisabilité et l'interface du site web existant, et identifié les faiblesses.
Voici la charge de travail de design qui a été couverte :
- Recherche et analyse ;
- Wireframing et génération d'idées de design ;
- Création du kit UI ;
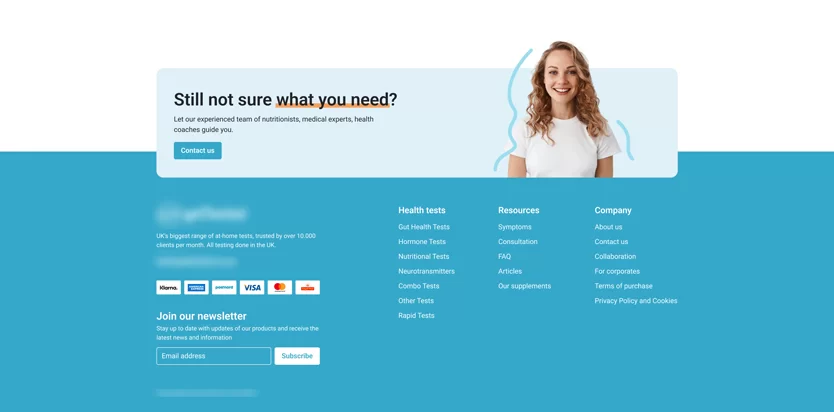
- Refonte et création de maquettes ;
- Création d'un design responsive ;
- Collaboration avec les développeurs.
Pendant le processus de travail, les employés d'Elinext ont interagi avec le client et le développeur sur le projet pour recevoir constamment des retours à toutes les étapes du processus de design et identifier les problèmes et les blocages à temps. Par conséquent, il est devenu possible d'améliorer constamment les nouvelles fonctionnalités, l'utilisabilité et l'interface.
L'ensemble du processus de design a duré 8 mois, ce qui comprenait une refonte du site web, la refonte des résultats de tests au format PDF, et des modèles de newsletters par email, ainsi que la refonte des instructions en ligne.
Certaines étapes du processus de design ont été répétées de temps en temps car il y a eu des changements tout au long du processus.
Solution
Le travail sur les solutions comprenait les étapes suivantes
Recherche et analyse
Cette étape comprenait le temps nécessaire pour comprendre les problèmes, objectifs, besoins et exigences du client. Le problème initial était le design dépassé du site web. Les principaux objectifs étaient de créer un design unique et créatif et d'améliorer l'utilisabilité du site web existant. Le principal besoin du client était d'augmenter la conversion.
De plus, l'une des parties essentielles était la recherche sur l'industrie et le public cible, ainsi que l'analyse des concurrents pour mettre en évidence les meilleures pratiques et les faiblesses afin d'éviter de faire des erreurs similaires.
Wireframing et génération d'idées de design
L'étape suivante consistait à générer de nouvelles idées de design pour le site web selon les exigences du client. Comme le client avait déjà une palette de couleurs et des logos, notre designer a joué avec différents styles et mises en page alignés sur l'identité de la marque.
En conséquence, notre designer a proposé cinq options différentes pour la page principale. Après avoir réfléchi à ces idées avec le client, le designer Elinext a combiné plusieurs options pour trouver la meilleure solution qui a été utilisée pour toutes les pages du site.
Création du kit UI
Tout en créant les maquettes du site web, le designer a simultanément créé le kit UI avec divers composants et styles. Cela l'a aidée à gagner du temps lorsqu'elle devait apporter de nombreux changements aux maquettes et assurer la cohérence du site web et des autres produits de l'entreprise.
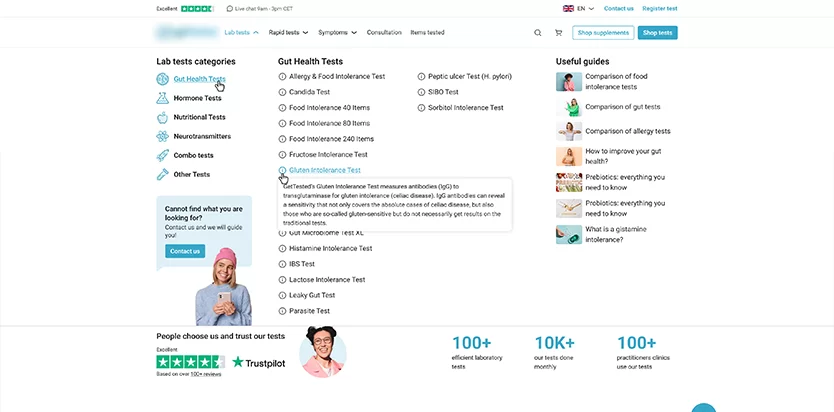
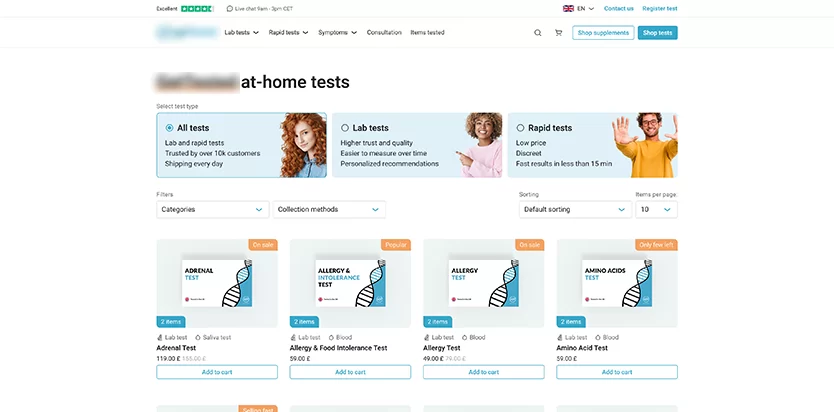
Refonte et création de maquettes
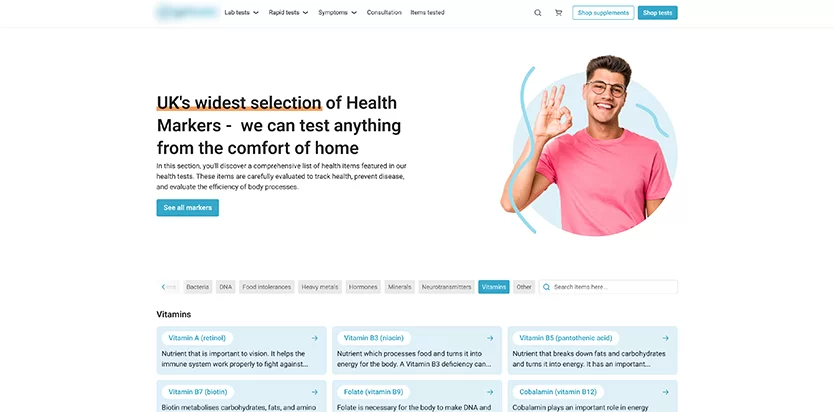
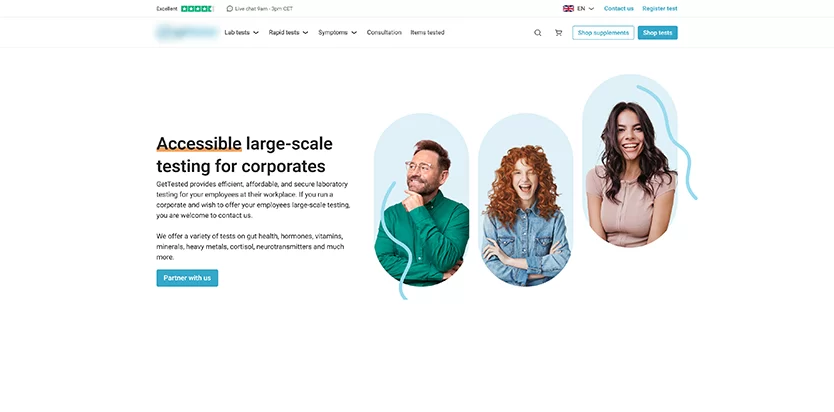
C'était l'une des principales et plus longues étapes du projet. Après avoir examiné l'utilisabilité/interface du site web existant et trouvé le style visuel de la page principale, le designer a commencé à travailler sur toutes les pages du site web selon les exigences du client.
Lors de l'implémentation de certaines pages, des problèmes ont été découverts et le designer a dû revenir à l'étape de design de ces pages pour les résoudre. Après avoir résolu les problèmes et apporté des améliorations, l'interface est devenue plus conviviale et intuitive pour les utilisateurs.
Création d'un design responsive
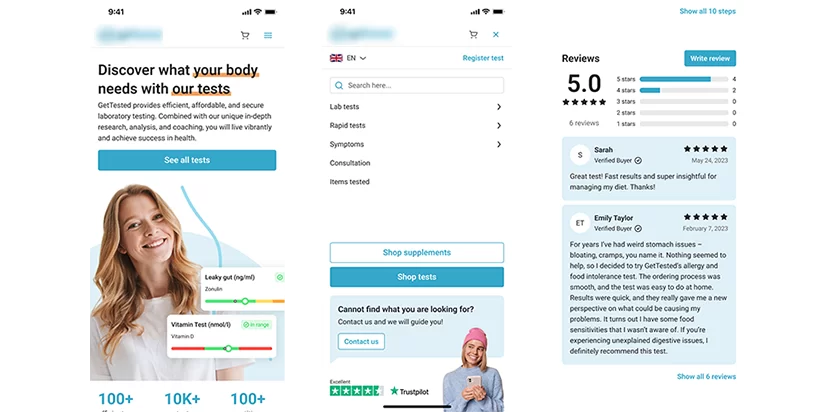
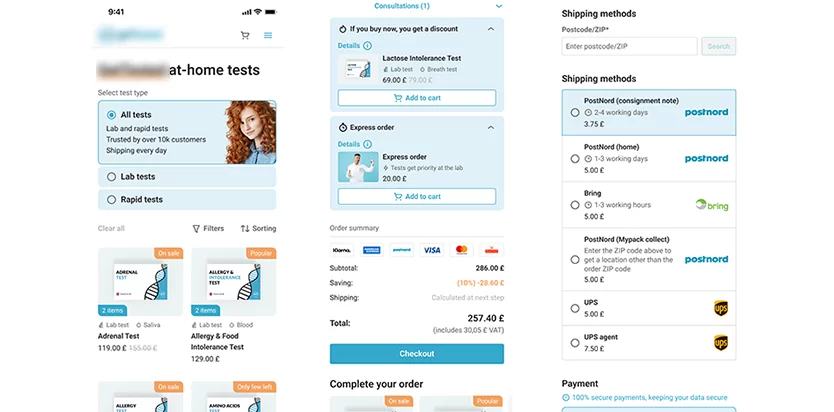
Comme de nombreux utilisateurs effectuent des achats depuis des appareils mobiles, notre designer a accordé une grande attention au développement de designs responsives pour les appareils mobiles. Chaque composant et contenu de page a été adapté pour les appareils mobiles.
En conséquence, voici ce qui a été atteint :
- La mise en page a été simplifiée, les informations les plus importantes ont été priorisées, et des labels clairs ont été utilisés
- La cohérence à travers toutes les pages a été ajoutée
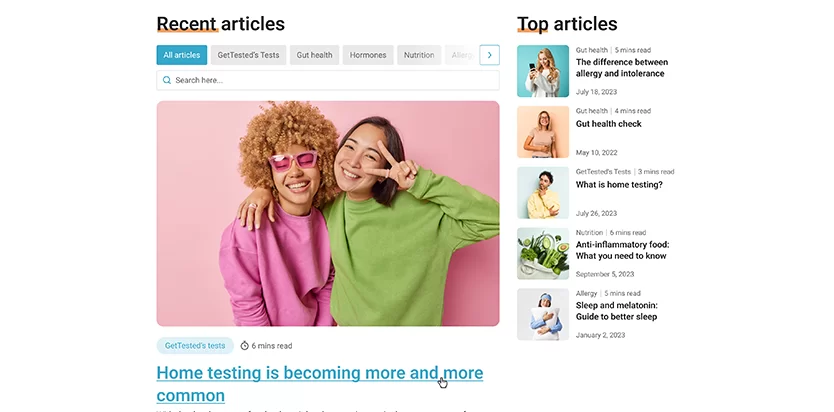
- Des images visuelles et des vidéos ont été ajoutées
- Un contenu de qualité et facile à comprendre a été créé
- Une navigation claire et des CTA ont été ajoutés
- Le site web a été optimisé pour les appareils mobiles
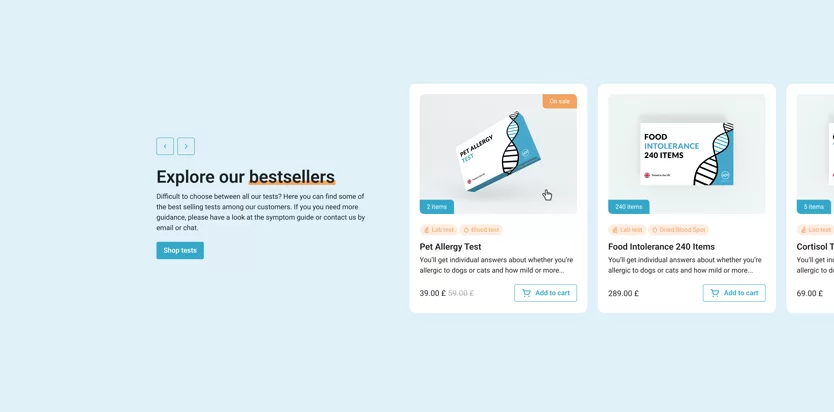
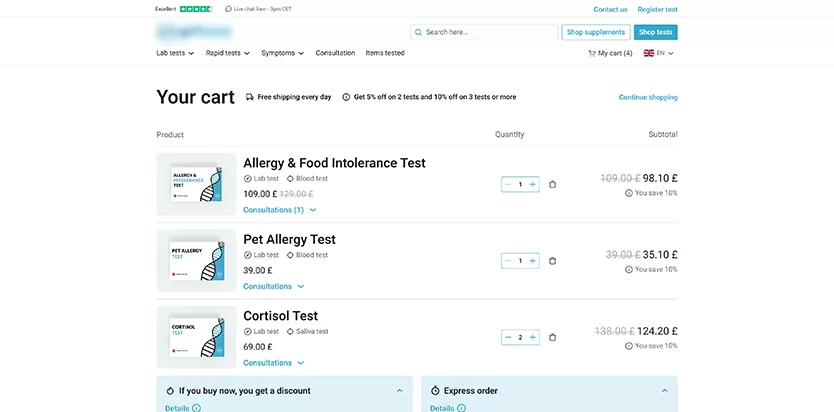
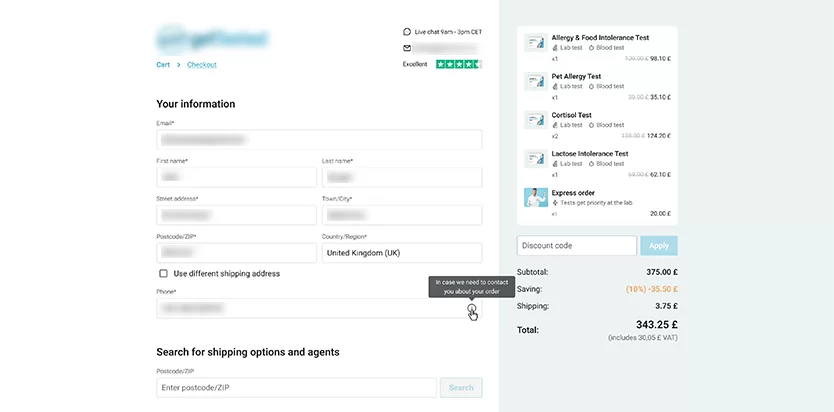
Principales fonctionnalités de la page produit qui ont été redessinées par l'employé Elinext :
- Sélection du type de test
- Sélection des offres additionnelles
- Guide de test
- Exemples de rapport
- Labels
- Informations sur les éléments testés
Résultats
Le projet est terminé à l'heure actuelle. Il n'y avait pas de délais exacts pour l'ensemble du projet, car pendant le travail sur le design, les exigences ont changé et de nouvelles tâches pour d'autres produits liés au site web ont été ajoutées.
Dans ce projet, nous nous sommes concentrés sur la qualité des solutions de design qui aideront à augmenter la conversion et le profit de l'entreprise à l'avenir. En conséquence, le client était satisfait à la fois du processus et du résultat du travail.
Les principales réalisations atteintes par ce projet :
- Nouveau design répondant aux exigences ;
- Interface conviviale ;
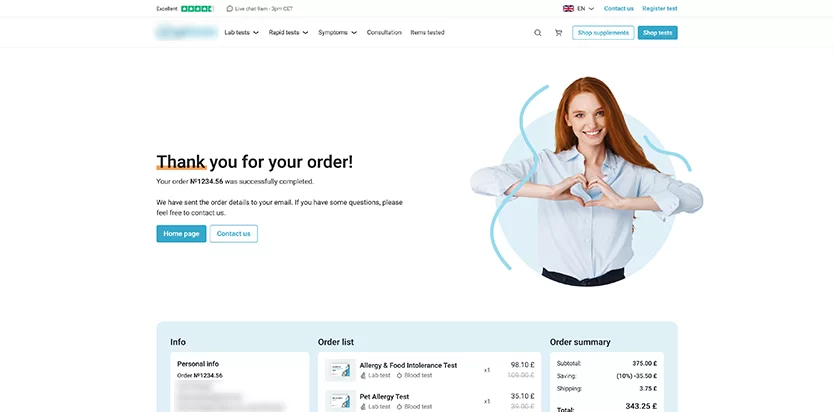
- Processus d'achat simplifié et intuitif ;
- Kit UI pouvant être utilisé pour tous les produits de l'entreprise ;
- Diverses solutions pour certains éléments ;
- En plus de la refonte du site web, les résultats de tests au format PDF, les modèles de newsletters par email et les instructions en ligne ont été redessinés.
Cela conduit indirectement à :
- Augmentation du nombre d'utilisateurs ;
- Augmentation des ventes et de la conversion ;
- Augmentation du profit de l'entreprise.
Comme de nombreuses fonctionnalités devaient être implémentées par les développeurs web, ces tâches devraient prendre du temps, et après leur achèvement, on nous a promis de revenir avec une coopération sur leurs nouveaux projets, ce qui en dit long sur le niveau de satisfaction du client avec nos efforts.