Un grand détaillant d'électronique en Allemagne a embauché Elinext pour l'aider à développer son site Web de commerce électronique.
Défi
Notre relation avec ce client a commencé avec une petite mission : construire un outil générateur de brochures. Grâce à ce travail, nous nous sommes prouvés comme un partenaire fiable et avons été sollicités pour un projet plus important.
Le plus gros projet concernait l'amélioration du site web du détaillant, tant dans ses versions desktop que mobile. Le client voulait apporter des modifications à plusieurs pages de produits mais manquait de développeurs pour y parvenir. Naturellement, ils ont fait appel au développeur avec qui ils avaient précédemment travaillé avec succès.
Solution
Nous avons rejoint l'équipe projet en tant que membres externes. La partie interne comprenait un chef de projet, un propriétaire de produit et trois développeurs de niveau senior. En tant qu'équipe cohérente, ils ont travaillé selon la méthodologie Scrum avec quelques spécificités qui devaient être adoptées.
Tout d'abord, le client utilisait l'approche "gestion rapprochée", ce qui signifiait que nos développeurs travaillaient étroitement avec leur chef de projet. Nous avons adopté leur modèle de gestion de la charge de travail, en veillant à ce qu'aucun membre de l'équipe ne reste inactif.
Globalement, le projet a été synonyme de collaboration étroite dès le premier jour. Nous avons échangé des idées avec l'équipe du client, suggérant des améliorations et des correctifs. La plupart de nos suggestions ont été mises en œuvre ou stockées dans le backlog du projet. Et certaines de ces suggestions se sont traduites par le développement de nouvelles fonctionnalités majeures.
Bundles de produits
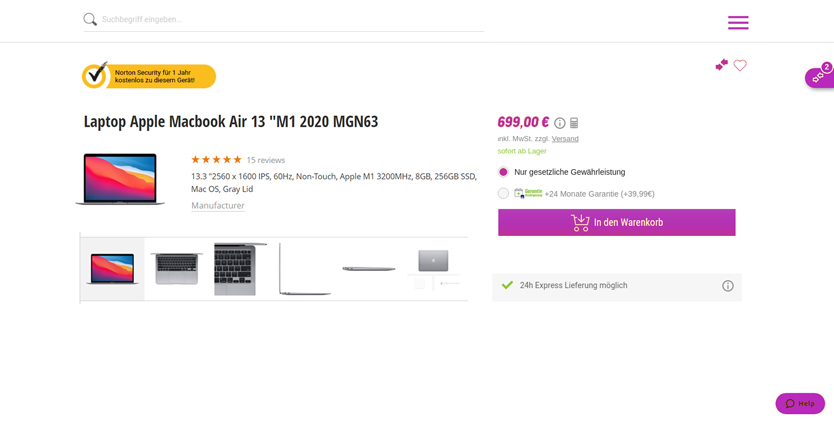
Le client nous a d'abord demandé d'ajouter une offre spéciale sur la page d'un produit : un programme antivirus à prix réduit avec l'achat d'un ordinateur portable spécifique. La tâche était simple, mais pour la prochaine offre spéciale, nous ou l'équipe du client aurions dû le faire à nouveau.
Nous avons suggéré de développer un outil qui permettrait aux administrateurs du site d'ajouter des réductions similaires sans l'intervention des programmeurs. Le client a adoré l'idée et l'a immédiatement approuvée.
Nous avons développé une nouvelle section dans le panneau d'administration appelée bundles de produits. Un bundle de produits typique est une combinaison d'un produit cher et d'un produit beaucoup moins cher qui est proposé à un prix réduit.
Un administrateur de site web crée un tel bundle, sélectionne les deux produits et fixe le taux de réduction. En plus des produits particuliers, ils peuvent ajouter des offres spéciales pour des catégories de produits et des marques spécifiques.
Un client voit les articles à prix réduit sur la page du produit principal. S'ils ajoutent le produit principal à leur panier, les articles à prix réduit y seront également ajoutés. Le client peut les retirer avant de finaliser l'achat.
Images de masque
Les images de masque reflètent ce que font les bundles de produits. Les bundles de produits montrent quels articles vous pouvez obtenir à un prix réduit ou même gratuitement lors de l'achat d'un ordinateur portable spécifique, par exemple. Avec les images de masque, vous verrez quel ordinateur portable vous pouvez acheter avec l'article que vous regardez pour obtenir cette réduction. Nous développons encore cette fonctionnalité.
Logos de processeur
Notre client travaille avec des fabricants de processeurs et de cartes vidéo. Ces marques exigeaient que leurs logos accompagnent chaque article contenant leurs produits. Initialement, le client voulait que nous codions ces logos sur le site.
Encore une fois, nous avons suggéré une alternative que le client a adorée. Nous avons développé une autre section dans le panneau d'administration permettant aux administrateurs d'ajouter le logo d'un produit de fabricant à tous les articles avec ce produit à bord. Aucun codage n'est requis, pas besoin de gaspiller le temps des développeurs.
Pages de marque
Certaines des partenariats de marque de notre client transcendaient les logos de produits car les grandes marques voulaient profiter de la popularité du détaillant. Nous avons amélioré les pages de marque pour présenter leurs produits, des guides de produits, des nouvelles, des vidéos de démonstration et d'autres contenus promotionnels.
Comparaison d'articles
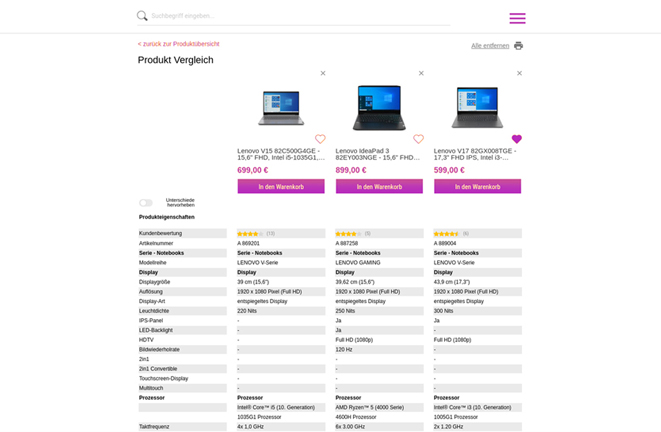
La grande variété de notebooks et de produits techniques similaires en vente, chacun défini par une gamme de paramètres techniques, entraîne souvent une paralysie du choix chez les acheteurs et les empêche d'acheter. Pour aider à lever cet obstacle, le client nous a demandé de développer une page de comparaison.
La fonction que nous avons construite fonctionne comme une page qui s'ouvre dans une nouvelle fenêtre lorsque vous cliquez sur "Comparer" à côté de l'image de l'article. L'article apparaîtra dans cette fenêtre avec ses paramètres listés dans une colonne. Allez sur un autre produit, cliquez sur "Comparer" sur sa page, et il apparaîtra à côté du premier. Vous pouvez ajouter plusieurs articles à la page de comparaison.
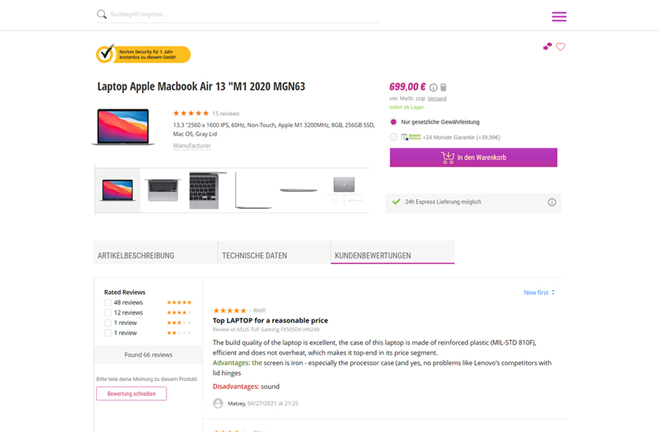
Filtre de critiques
Chaque page d'article sur le site Web de notre client comprend une section de critiques. Certains articles avaient des dizaines de critiques successivement listées telles qu'elles étaient publiées. Nous avons construit un filtre qui a rendu la navigation dans les critiques plus facile. Les utilisateurs pourront bientôt les trier par pertinence, date de publication et note.
En général, nous avons dû être extrêmement prudents en travaillant sur ce projet. Le client est une marque bien respectée, et toute perturbation de l'expérience client pourrait nuire à sa réputation. Nous avons revu notre travail à chaque itération, vérifié chaque tâche manuellement et effectué des tests automatisés, en utilisant Postman pour les API et Jest pour le front-end.
Résultat
Nous avons terminé toutes les tâches de ce projet dans les délais tout en restant dans le budget. Le client a été ravi des améliorations que nous avons suggérées pour simplifier les choses, soulageant ainsi la charge du département informatique. Mais ils ont également apprécié notre réactivité et la manière dont nous nous sommes concentrés sur les besoins des consommateurs et des entreprises, plutôt que juste sur la technologie.
Elinext continue de travailler sur le projet. Les tâches s'accumulent dans notre backlog, et nous anticipons encore de grands changements dans le produit du client.