Client
Notre client est une entreprise de gestion et de surveillance de l'énergie présente sur le marché depuis plus d'une décennie, avec des filiales dans plusieurs pays, dont l'Inde, l'Australie et la Turquie.
Description du Projet
Notre client disposait d'une application web existante utilisée dans plusieurs domaines pour l'acquisition et la visualisation de données. Cependant, cette version était obsolète. Ils ont donc sollicité Elinext pour refactoriser l'application ou en créer une nouvelle permettant de surveiller les appareils IoT en temps réel et de visualiser ces données via des tableaux de bord personnalisables et un éditeur graphique.
Notre équipe était chargée du développement front-end, tandis que le back-end restait côté client.
Le développement de l'application devait s'effectuer selon une architecture de micro frontends. Nous avons proposé un plan de migration de l'application existante vers cette nouvelle architecture.
Défis
Voici les principaux défis techniques auxquels nous avons été confrontés lors de la réalisation de ce projet.
- Optimisation de la performance de l'application, car la version initiale rencontrait des problèmes lors du chargement de grands ensembles de données. Notre équipe devait offrir la meilleure expérience utilisateur possible en améliorant la réactivité de l'application.
- Assurer la compatibilité multi-navigateurs, pour que l'application fonctionne sans problème sur différents navigateurs, y compris Chrome, Firefox, Safari, et Edge.
- Implémenter la synchronisation des données en temps réel entre le client et le serveur. Cela représentait un défi de taille, et notre équipe devait garantir la mise à jour exacte et efficace des données sur tous les appareils connectés.
- Éviter d'éventuels goulots d'étranglement, ou au moins les estimer correctement. Étant donné que notre équipe était uniquement responsable de la partie front-end, nous devions synchroniser nos efforts avec les développeurs back-end côté client pour une meilleure gestion du temps et des ressources.
Processus
En termes de communication, nous avons été contactés par le client fin octobre 2022. Après deux propositions contenant toutes les estimations et la description détaillée du processus, nous avons convenu des termes du contrat et lancé le projet début février 2023.
Nous avons mis en œuvre des micro-frontends avec React.js pour optimiser le processus de développement. Les micro-frontends étaient efficaces pour le partage de données et la gestion d'état, coordonnant les dépendances entre différentes versions, créant un module pour une authentification et autorisation cohérente, un pipeline de déploiement, et une navigation optimisée pour une excellente expérience utilisateur.
Le projet a duré 9 mois et est actuellement terminé.
Solution
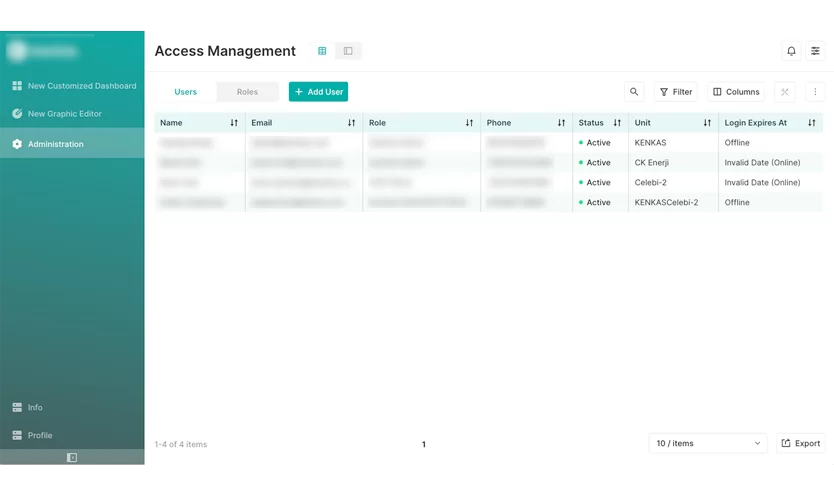
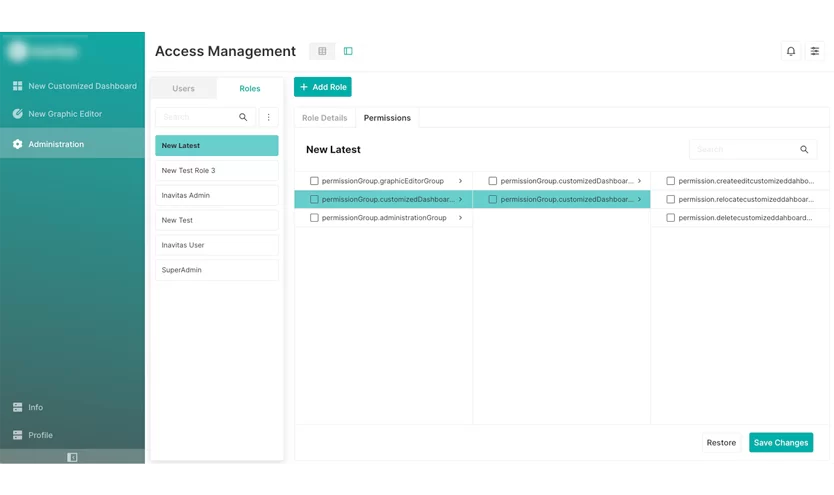
Module 1 : Gestion des Accès
Ce module permet aux utilisateurs de créer, modifier, et supprimer de nouveaux groupes d'utilisateurs. Différents rôles avec des autorisations spécifiques peuvent être attribués à chaque utilisateur, et ces autorisations peuvent être regroupées en rôles.
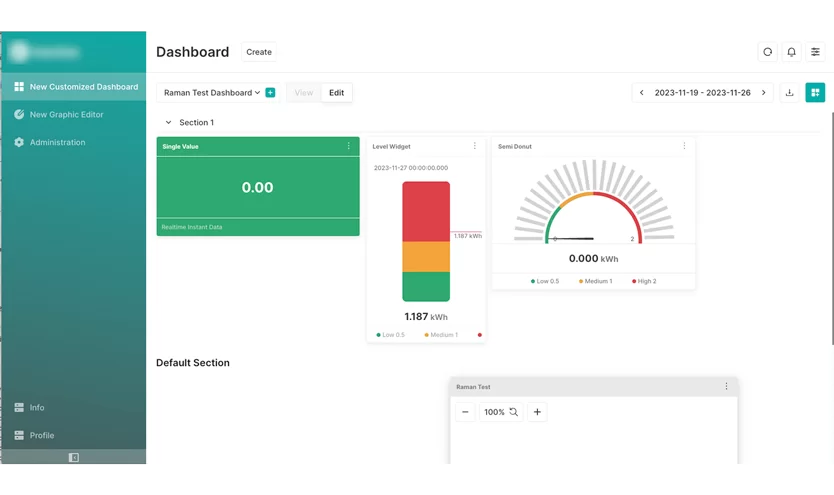
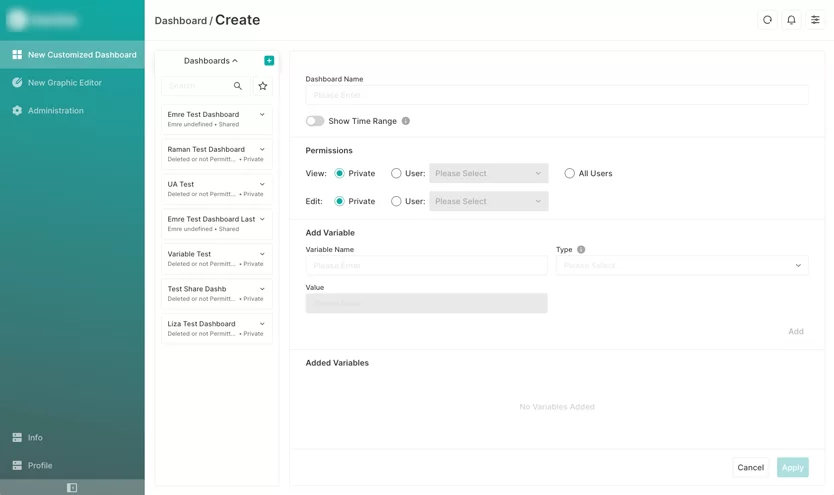
Module 2 : Tableau de Bord
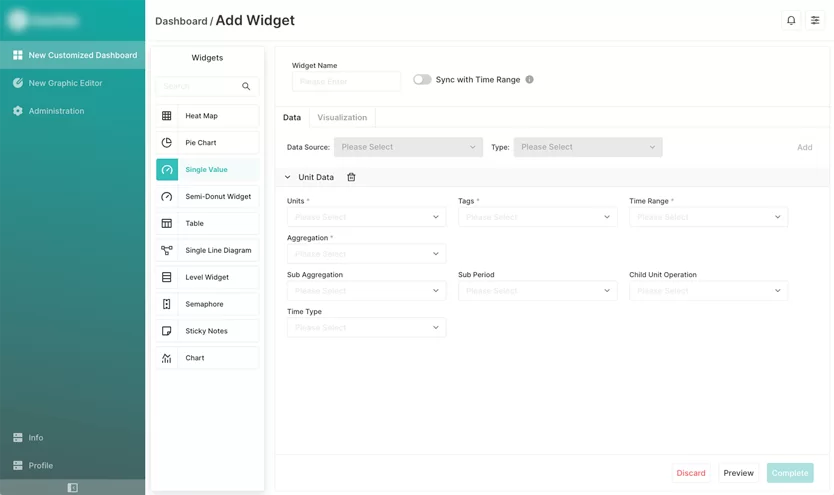
Le tableau de bord affiche les données des appareils IoT dans un format pratique et exploitable. Nous avons utilisé des packages de mise en page en grille pour React et le framework Chart.js.
Le module permet l'utilisation de widgets en Drag-and-Drop, avec l’intégration d’un éditeur graphique dans l’un des widgets.
Nous avons ajouté 10 types de widgets :
- Diagramme en Secteurs
- Carte de Chaleur
- Valeur Unique
- Semi-Donut
- Tableau
- Diagramme en Ligne Simple (Éditeur Graphique)
- Widget de Niveau
- Sémaphore
- Notes Adhésives
- Graphique (ligne et barre)
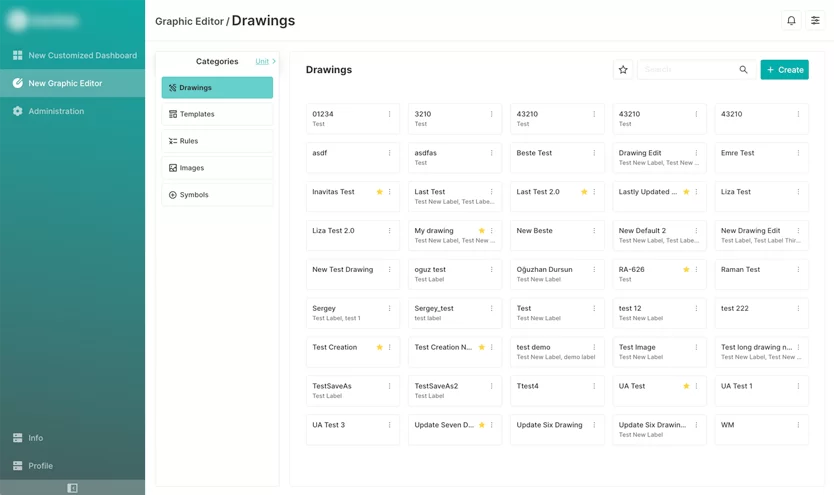
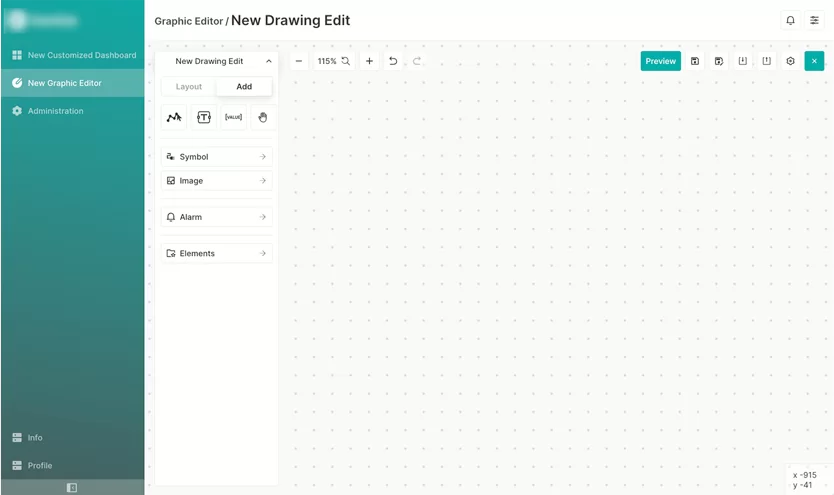
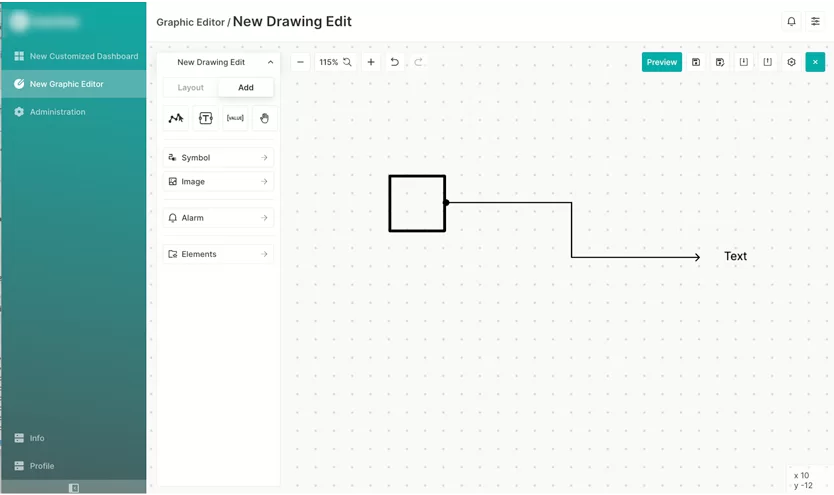
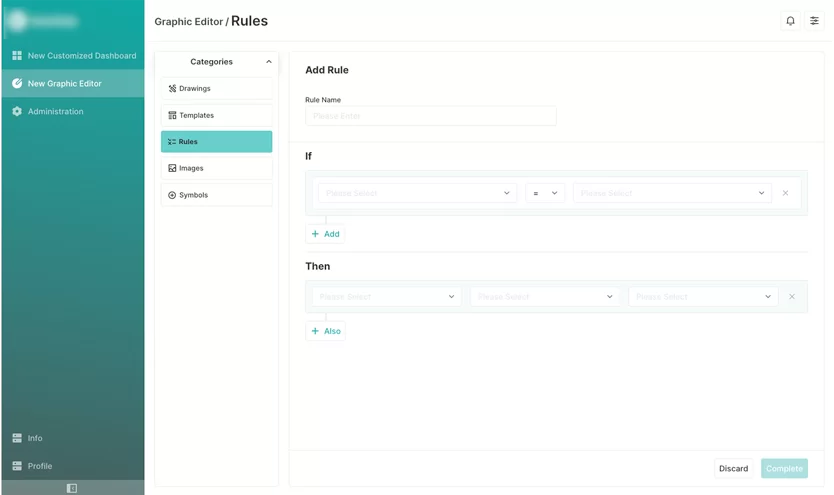
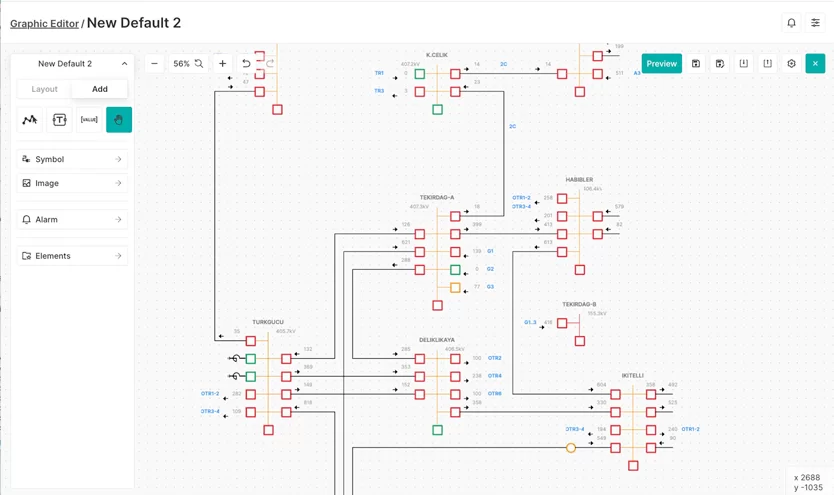
Module 3 : Éditeur Graphique
L'Éditeur Graphique devait pouvoir gérer de grandes scènes avec plus d'un millier d'éléments. Il devait fonctionner en modes dynamique et statique, avec zoom, textes, et dessins de lignes.
Pour ce module, nous avons recherché des solutions open-source et développé un exemple d'utilisation d'éléments basés sur SVG et Canvas.
Toutes les fonctionnalités nécessaires ont été implémentées avec Fabric.js.
Micro-Frontends React.js
Nous avons utilisé une infrastructure de micro-frontend pour ce projet, avec un mono dépôt créé à l'aide des espaces de travail PNPM et le plugin Module Federation Webpack. Nous avons également créé un storybook avec des composants d'interface utilisateur de base et des composites d'interface partagés entre les micro-frontends.
Synchronisation des Données en Temps Réel
Pour cette solution, nous avons mis en place une synchronisation des données en temps réel entre le client et le serveur, assurant des mises à jour de données précises et efficaces.
Tests
Une fois le développement de l'application monopage terminé, nous avons effectué des tests de bout en bout (e2e) avec Playwright, en utilisant une API simulée.
Résultats
Les résultats de notre travail se mesurent en chiffres. Pour évaluer le succès de l'application monopage, voici quelques métriques clés :
- Engagement des Utilisateurs : Le nombre moyen d'utilisateurs actifs quotidiens (DAU) a augmenté de 30 % par rapport à la version précédente de l'application.
- Taux de Conversion : Après la mise en œuvre du nouveau processus d'intégration, le taux de conversion des utilisateurs passant à l'abonnement payant après la période d'essai gratuit a augmenté de 20 %.
- Taux de Satisfaction Client : Selon les retours post-lancement, la satisfaction a augmenté de 15 %.
- Croissance des Revenus : L'application a généré une augmentation de 50 % des revenus mensuels au cours du premier trimestre suivant le lancement.
L'équipe d'Elinext a pris en charge le front-end de cette application monopage, respectant le délai et le budget. Cette version améliorée de l'application a permis des performances nettement supérieures aux versions antérieures, et nous avons établi une relation de confiance avec le client. Nous espérons collaborer sur de futurs projets.
Nous avons également préparé la documentation pour le client, établissant un transfert de connaissances dans le mois qui a suivi, afin que l'équipe du client puisse continuer à développer d'autres micro-frontends de manière autonome.