Client
Notre client, basé à Vancouver, Canada, produit et vend des équipements de laboratoire dans le monde entier. Ils sont réputés pour leurs techniciens hautement qualifiés et leur excellent service client.
Description du projet
Nos clients souhaitaient que nous les aidions à développer un système de surveillance en temps réel pour les spécialistes de la fertilité. Ce système devait comprendre du matériel (capteurs et passerelle) et des logiciels (micrologiciel pour la passerelle et application web) à installer dans les laboratoires de fertilité. Il permettrait de surveiller en ligne certains paramètres dans les incubateurs pendant la culture embryonnaire. Le traitement des données devait se faire en temps réel.
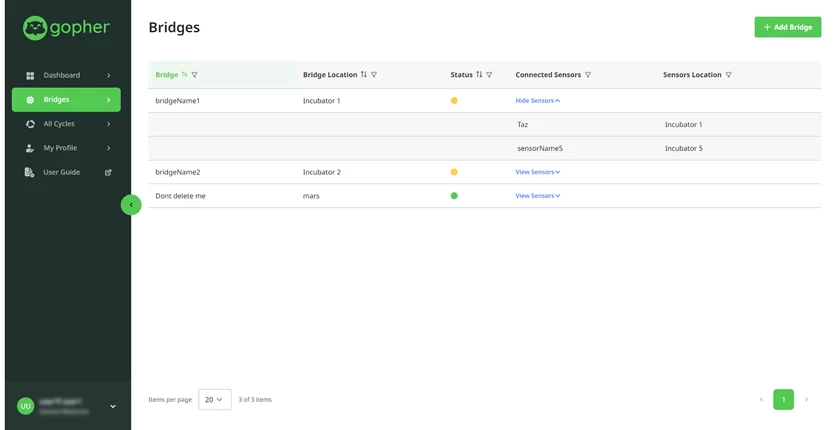
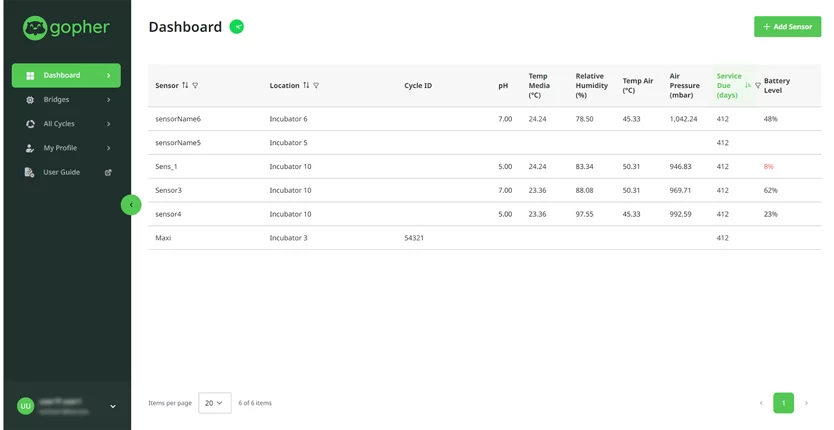
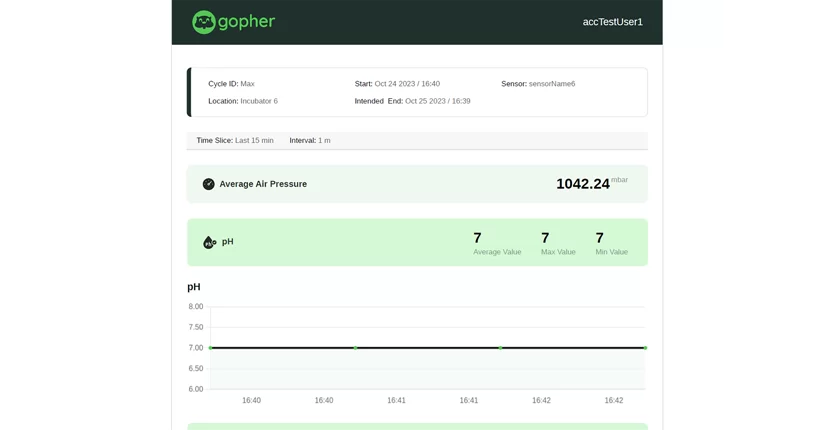
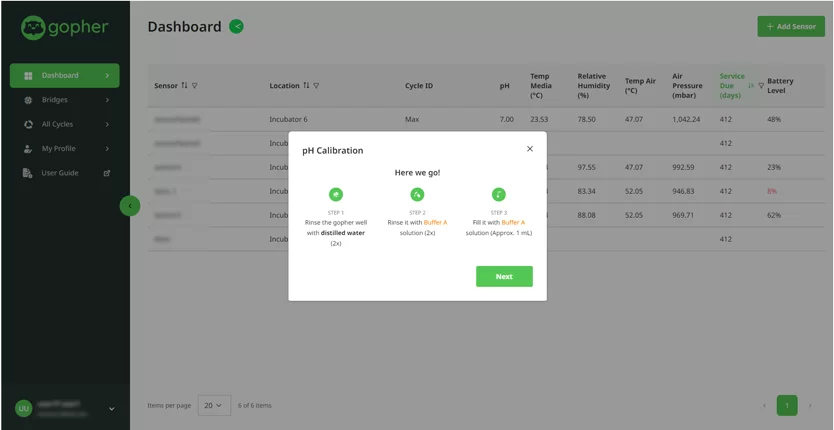
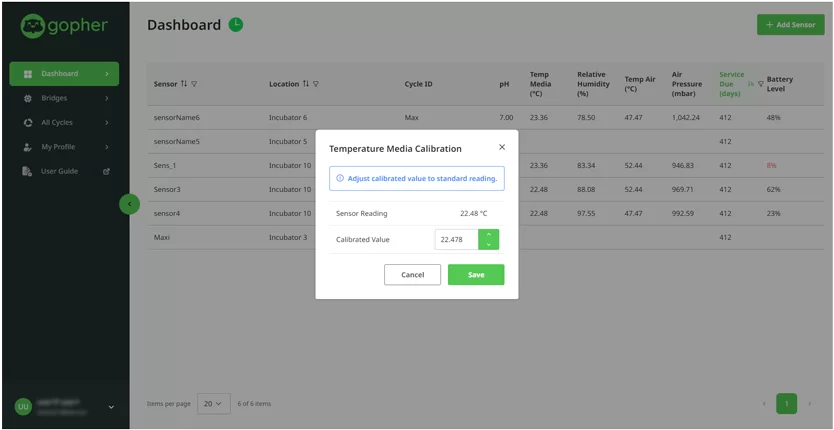
Le matériel (capteurs LITE) mesure cinq paramètres : le pH, la température du liquide, la température interne de l'incubateur, l'humidité et le niveau de la batterie. La transmission des données se fait via Bluetooth Low Energy (BLE). La passerelle collecte les données de 6 capteurs et transmet les données au serveur via Wi-Fi.
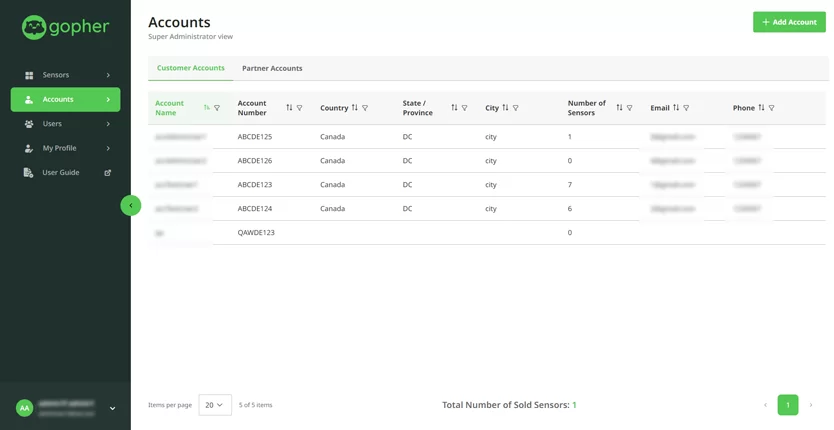
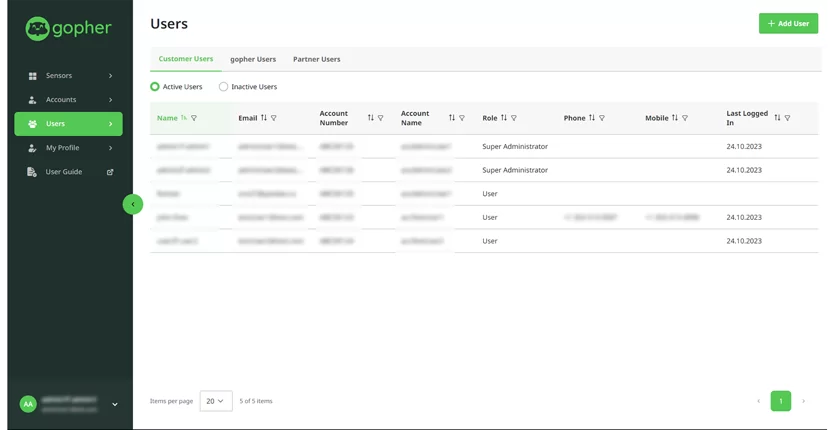
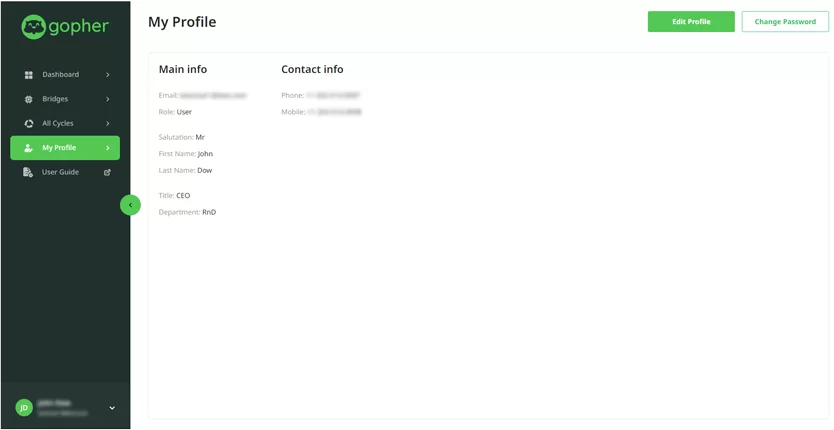
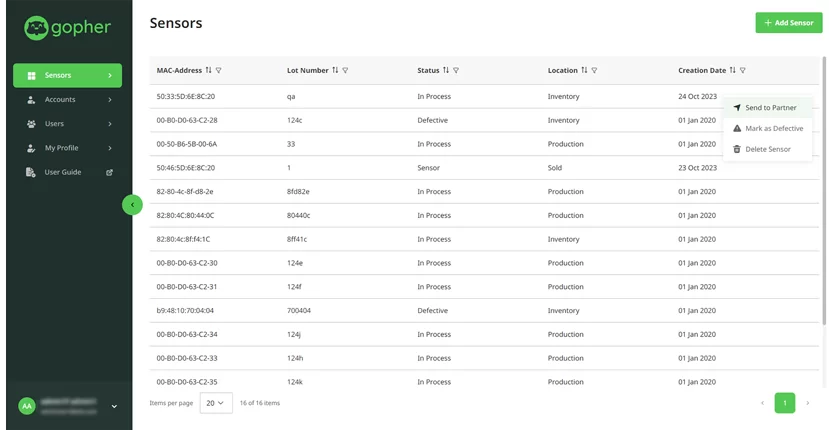
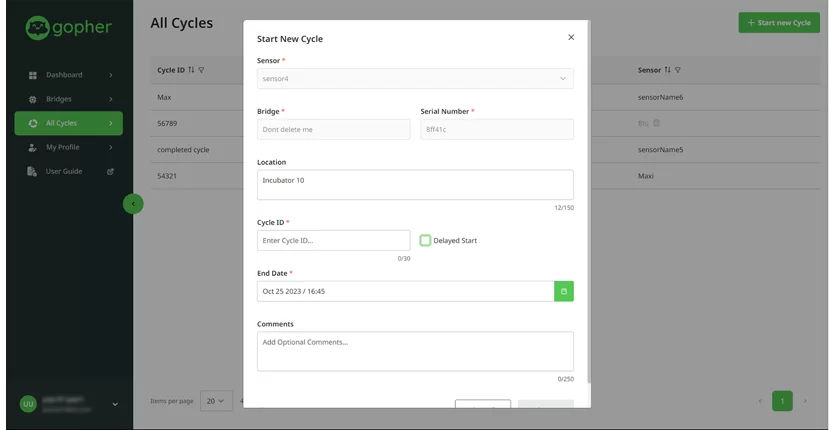
L'application web permet aux employés du laboratoire d'observer toutes les informations sur leurs capteurs et cycles, et d'effectuer des calibrations des paramètres. Seuls les utilisateurs autorisés peuvent accéder aux calibrations.
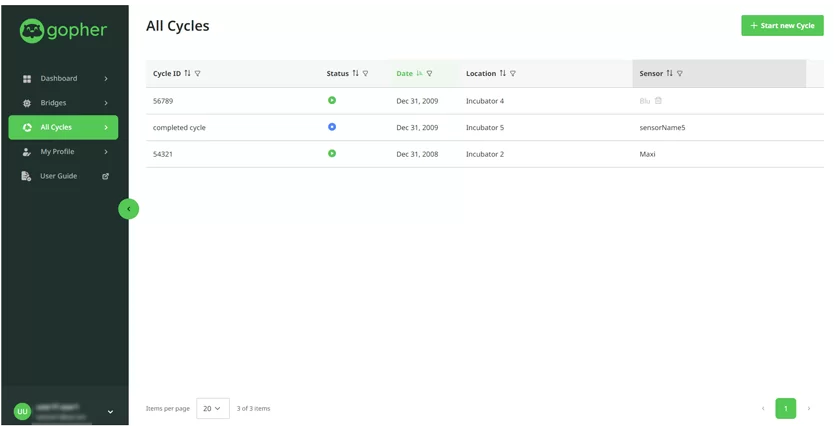
Les spécialistes de la fertilité doivent consulter et analyser les données en direct sur tous les capteurs ainsi que les données historiques stockées dans la base de données, consulter des analyses et créer des rapports en PDF.
Le micrologiciel de la passerelle doit être mis à jour automatiquement.
Défis
Nos clients disposaient d'une version limitée du produit qui ne pouvait pas afficher les données en ligne et nécessitait des opérations manuelles. Ils avaient besoin d'un système plus moderne.
Ils envisageaient d'entrer sur de nouveaux marchés, y compris le Japon et l'Union Européenne. Pour cela, ils avaient besoin de professionnels capables de développer le micrologiciel pour leur matériel.
Les principaux défis étaient :
- Développer un système permettant l'affichage des données en temps réel.
- Créer un système avancé et inégalé pour la réception et l'analyse des données en temps réel.
- Dépasser le niveau du développeur C++ freelance local qui avait travaillé sur les versions précédentes du projet.
- Respecter l'échéance pour le développement d'un produit MVP avant l'exposition internationale à Copenhague.
Processus
L'application web (parties front-end et back-end) et le micrologiciel de la passerelle ont été développés.
L'équipe a conçu et développé une application web pour la gestion des passerelles, capteurs, cycles, consultation des données en temps réel et autres fonctionnalités à partir de zéro. Le même travail a été réalisé pour le micrologiciel de la passerelle.
L'application est accessible depuis les téléphones mobiles ainsi que depuis les PC.
Tout au long du processus de développement, nous étions en contact régulier avec le client. L'équipe Elinext a mené des sessions d'analyse commerciale pour recueillir, affiner et valider les exigences et les conceptions.
Des réunions hebdomadaires permettaient de faire des points d'avancement et de discuter des défis survenus durant le développement, ainsi que des réunions ponctuelles pour résoudre les problèmes urgents.
Le projet s'est déroulé en trois étapes :
- Étape 1 : 4 mois – 1ère partie du MVP du produit (version MVP_1).
- Étape 2 : 3 mois – 2ème partie du MVP du produit (version MVP_2).
- Étape 3 : Automne 2023 – Version 2 du produit (Release_2).
Le client visait un développement rapide d'une version MVP du produit, donc nous avons sauté la phase de découverte au début du projet.
Nous avons utilisé un modèle Agile hybride (Kanban + Scrum) pour respecter les délais. Le modèle de développement en spirale a été choisi pour le matériel en raison de l'achat de composants pour la passerelle. Chaque élément était assemblé séparément, et à chaque étape initiale, il fallait vérifier leur compatibilité globale.
Solution
La stratégie et la méthodologie choisies ont permis de terminer les étapes du projet dans les délais impartis.
Nous avons choisi une approche de communication entre la passerelle et le serveur, puis l'avons améliorée pour libérer la mémoire de la passerelle et augmenter la productivité du système.
Résultats
Le projet a été livré dans les temps pour chaque itération. Le client a obtenu une solution prête à être commercialisée et distribuée auprès de ses clients. Après les démos, il a reçu de nombreuses précommandes.
Elinext est confiant que ce produit permettra à notre client d'augmenter ses ventes et ses revenus. En plus d'attirer de nouveaux clients, il pourrait également attirer des investisseurs si le besoin de capital pour l'expansion se présente.
De notre côté, nous avons acquis encore plus d'expérience dans le développement de micrologiciels pour les produits matériels, et nous sommes prêts à saisir de nouvelles opportunités pour utiliser cette expertise à l'avenir.